In today’s fast-paced world where new web applications appear every second, web development is practically impossible without web development tools.
As a web developer, you must be familiar with and have access to the best web development tools on the market in order to provide your customers with exceptional online experiences.
However, as hundreds of new tools are created every day, it can be difficult to determine which are the best in terms of price and features.
Therefore, we’ve compiled a list of 30 web development tools that every web developer in 2025 should be aware of.
What are Web Development Tools?

Web development tools are programs that help you build custom software and test and fix bugs in your code.
Although they do not aid in the development of an entire website, they can be used to check the security and aesthetics of a website and to create custom website elements.
Web development tools generally come as browser add-ons and built-in features.
Why Use Web Development Tools?

Web development is a laborious process. It entails many steps, such as selecting the appropriate framework, programming language, host and server, and so on.
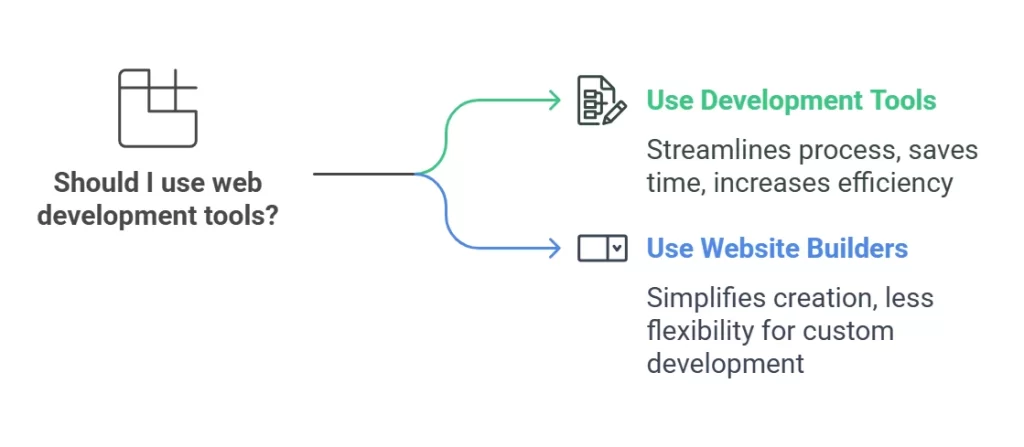
Web development tools make the web development process a lot easier.
They are designed to streamline the web development process, allowing the developer to save time and work more efficiently.
But, please don’t confuse a web development tool with a website builder.
Types of Web Development Tools

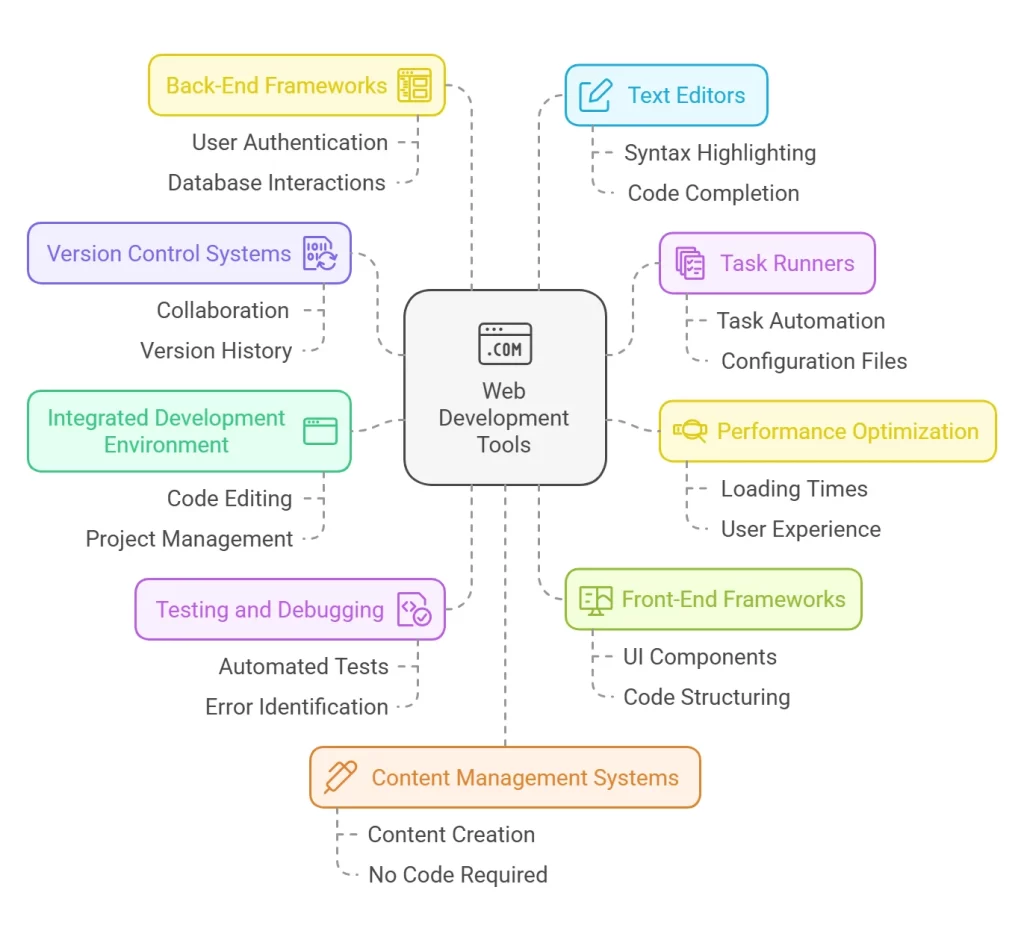
There are many types of web development tools available to web developers.
Let’s have a look at the different categories of web development tools and understand how they contribute to the web development workflow:
1. Version Control Systems(VCS)
Version control system can track changes made to your code.
This means that you can go back to your previous version and easily collaborate with other developers.
It also helps in maintaining a history of your project development.
2. Task Runners
Many repetitive tasks, such as running tests and compiling code, are automated using task runners.
A well-known example is Grunt, a task runner that leverages JavaScript to automate tasks through configuration files.
3. Performance Optimization
These types of tools are used to analyze the performance of a website and point out areas of improvement.
Tools like Google PageSpeed Insight and GTMetrix help improve performance in areas like loading times, user experience, and resource usage.
4. Integrated Development Environment (IDE)
Visual Studio Code, Web Storm etc. are examples of IDE’s.
They have a feature-rich environment and are more structured.
They allow developers to combine the features of a text editor with additional tools like build automation, project management etc.
5. Testing and Debugging
Mocha or Jest are examples of testing tools that write automated tests to make sure that your application is running correctly.
Debugger tools help in identifying and fixing errors by stepping through code line by line.
6. Front-End Frameworks
Front-end frameworks come with pre-built components and frameworks that can build efficient UIs.
They can help in simplifying common development tasks, structuring front-end codes and enforcing best practices.
Some popular front-end frameworks include React, Angular etc.
7. Back-End Frameworks
Back-end frameworks are used for building the server side of your application.
They streamline back-end development by handling tasks like user authentication, database interactions, application logic etc.
8. Text Editors
These are basic code editing programs that provide syntax highlighting, code completion, and basic debugging functionalities.
They offer a lightweight and customizable environment for writing code.
Popular examples include Sublime Text, Atom, and Visual Studio Code (which can also function as an IDE).
9. Content Management Systems
It has a user-friendly interface that allows you to create, edit and publish content through a web browser.
What’s unique about CMS is that it does not need a code.
WordPress, Drupal etc are examples of CMS systems.
Front-end Development Tools vs Back-end Development Tools

Before we dive deep into the various tools, it is essential for you to understand the basic difference between front-end and back-end development tools.
Simply put, front-end development tools refer to tools that help in creating the interface and the functions that the customer or user sees and engages with.
You can add animations, fancy buttons, 3d elements and reusable components with the help of front-end development tools.
On the other hand, back-end development tools make it easier for you to create a server and handle user data and authentication.
It deals with the security of your website and simplifies the process of developing your website’s unique logic that should be kept private from the world.
But, some web development tools especially integrated development environments (IDEs) like Visual Studio Code and Sublime text can be used in both cases.
30 Best Web Development Tools for Developers in 2025
This is not an exhaustive list, but it does cover the top 30 web development tools for developers in 2025.
It will serve as a starting point for every beginner.
Let’s discuss in detail the various features and use cases of each tool.
1. Sublime Text

If you are looking for a code editor, the Sublime Text should be on your list.
It presents you with an efficient and clean user interface with ample shortcuts that make life easy for any coder.
It is a lightweight and fast text editor that can be easily used by beginners.
Navigation between files and multitasking is a cakewalk for people who opt to use Sublime Text, thereby reducing their overall time on the project.
It supports a wide range of programming languages, including HTML, CSS, and JavaScript.
It also comes equipped with useful functions like split editing, multiple selections, command palette, plugin API and much more.
Features:
- It has a multiple selection feature, and with it, you can make several changes at once. No need to manually navigate to that part of the code and edit individually.
- It has a command palette.
- Supports a variety of plugins to make your coding journey simpler.
- Sublime Text colours different parts of the code based on their syntax to improve code readability and comprehension known as syntax highlighting.
- It allows code folding, i.e., collapsing and expanding sections of code, making it easier to navigate and focus on specific sections.
- It has auto-completion which suggests and completes code snippets or commands as you type, increasing coding speed and reducing errors.
- Sublime Text includes a debugging tool that helps you identify and fix issues in your code by allowing you to set breakpoints and step through the code execution process.
- Benefitting from a vibrant and engaged community, Sublime Text enjoys plugin support from a wide range of developers. This ensures that there is a plugin available for nearly any task you need to accomplish within Sublime Text.
Price:
- There is a free version, which you can download and use right away. But, obtaining a license will cost you $80. For businesses, one license is $80, and 10 licenses will be $70/unit.
2. jQuery

jQuery is a popular and widely used JavaScript library that simplifies tasks like HTML DOM traversal, manipulation, event handling, and animation, making web development easier and more efficient.
It is fast, small, feature-rich, and comes with an MIT licence, making it open-source and accessible to developers.
jQuery was created in 2006 to address the complexities associated with JavaScript, and its arrival revolutionised web development by providing ready-made functionalities that were previously time-consuming to implement.
Its user-friendly nature and cross-browser compatibility make it an excellent tool for creating animations and adding plugins to websites, contributing to its widespread adoption and popularity in the development community.
Features:
- jQuery can work as an AMD module.
- When minified it is a 30kb module.
- Makes manipulating DOM elements simpler with built-in functions.
- Your web pages can have dynamic styling thanks to the simple manipulation of CSS properties of HTML components, such as altering colours, sizes, locations, and adding or deleting classes.
- You can build aesthetically pleasing and interactive web experiences using a variety of built-in effects and animations, like fading, sliding, and toggling elements, without having to write a lot of JavaScript code.
- It makes employing AJAX (Asynchronous JavaScript and XML)easier. This helps to streamline asynchronous communication with the server. You can fetch and manipulate data from the server without needing to reload the entire page, giving you a more responsive and seamless user experience.
- You can simply tie functions to events like clicks, hovers, form submissions, and other common user interactions with HTML components thanks to its easy event methods.
- jQuery simplifies JavaScript coding through its extensive collection of shortcuts and functions, making the development process more efficient and intuitive.
- jQuery is specifically designed to work seamlessly across various browsers, ensuring consistent functionality and appearance in Chrome, Firefox, Safari, Internet Explorer, and other major browsers.
- With its extensive library of functions, jQuery promotes code reuse, allowing developers to leverage pre-existing solutions and implement them in different projects, saving time and effort.
- jQuery benefits from a thriving community of developers who actively contribute to its growth, offering valuable support, documentation, and resources, making it easier for developers to learn, troubleshoot, and enhance their projects.
Price:
- Free and open source.
3. Chrome DevTools

Chrome DevTools, a set of free and powerful web editing and debugging tools embedded in the Google Chrome browser, empowers developers to modify the DOM, style pages, view messages, run and debug JavaScript code, and efficiently diagnose and optimize website performance.
However, it is important to note that Chrome DevTools is exclusively available for use within the Chrome browser.
Features:
- You can inspect network activity and gain knowledge about the various kinds of requests your browser is making.
- Easy Access on Desktop or Mobile: Chrome DevTools can be easily accessed on both desktop and mobile devices by opening the Chrome browser and using keyboard shortcuts like F12 or Ctrl+Shift+I (Windows, Linux) or Cmd+Opt+I (Mac).
- The tools also provide several other panels such as the security panel, console, memory panel, elements panel, etc. These features help you to optimize your website. Let us have a look at these panels:
- Element Tab: The Element tab allows developers to debug HTML and CSS code in real time, making it convenient for modifying element styles and observing immediate changes.
- Console Tab: The Console tab enables running JavaScript commands, debugging code, and logging messages or errors for effective troubleshooting.
- Sources Tab: Developers can utilize the Sources tab to debug JavaScript code, set breakpoints, step through code execution, and monitor variables.
- Network Tab: The Network tab provides insights into network traffic, facilitating the analysis and troubleshooting of network-related issues.
- Performance Tab: The Performance tab assists in analysing page load performance and diagnosing potential performance bottlenecks.
- Application Tab: With the Application tab, developers can inspect and debug web storage, service workers, and other web platform features.
- Security Tab: The Security tab allows for the analysis and identification of security issues on websites.
- Audits Tab: The Audits tab enables the evaluation of websites for performance, accessibility, adherence to best practices, and SEO optimization.
Price:
- Free.
4. GitHub

GitHub is a leading web-based version control and collaboration platform that serves as a code hosting platform where developers can store, manage, and share their code in a centralised location.
It offers a user-friendly web interface and is widely recognized as an open-source, cloud-based Git repository hosting service.
With GitHub’s free plan, users can enjoy unlimited repositories, collaborators, and 500 MB of storage space.
Highly regarded in current web development trends, GitHub plays a vital role in version control, boasting a vibrant community and providing essential features such as bug tracking and task management.
Moreover, a strong GitHub profile can enhance job prospects, making it an ideal platform to showcase projects to the developer community and potential employers.
Features:
- Version Control: You can track and roll back code changes over time with GitHub’s powerful version control.
- Collaboration: By allowing code sharing, contemporary work, and the merging of changes, GitHub fosters fluid collaboration. Code contributions and reviews from developers promote teamwork and expedite project progress.
- Issue Tracking: GitHub’s thorough issue tracking system aids in the management of bugs, feature requests, and tasks to ensure effective project organisation and progress.
- Pull Requests: GitHub’s pull request system enables developers to suggest changes, get comments, and jointly enhance code.
- Code Review: GitHub’s code review features let team members give and receive helpful criticism as well as evaluate and share their knowledge.
- Effective development workflows: To achieve this, GitHub works with CI systems to automate the build, test, and deployment processes.
- Project management: For effective project planning and delivery, GitHub’s project management features help organise activities, define milestones, and monitor job progress.
Price:
- For individuals: Free
- For Team: $48 per user/year
- For Enterprise: $252 per user/year
5. Sass

Sass, short for Syntactically Awesome Style Sheets, is a CSS extension language that enhances CSS with features like inheritance, nesting, and inline imports.
It is compatible with CSS libraries and requires installation in your project before usage.
Sass is a web development tool that simplifies CSS writing, serving as a preprocessor scripting language that can be compiled into CSS.
Features:
- Variables: Sass introduces the concept of variables, enabling you to define reusable values throughout your codebase. This promotes code consistency and facilitates easy value management.
- Nesting: Sass allows for nesting CSS rules within one another, enhancing code readability and organization. This feature simplifies the structure of your stylesheets and improves maintainability.
- Mixins: With Sass, you can define mixins, reusable code snippets that can be included in different parts of your code. This promotes code reusability, reduces redundancy, and simplifies complex styles.
- Inheritance: Sass supports inheritance, allowing you to share styles between different elements. By leveraging inheritance, you can apply common styles to multiple elements, reducing code duplication.
- Functions: Sass provides a range of built-in functions to manipulate values within your code. These functions offer flexibility and enable you to perform calculations and transformations efficiently.
- Modularity: Sass encourages a modular approach to code organization, enabling you to break your code into smaller, reusable pieces. This promotes maintainability, readability, and scalability.
- Importing: Sass allows you to import other Sass files into your current file. This feature aids in code organization and facilitates code reuse, making it easier to manage and structure your stylesheets.
- Readability: Sass’s syntax enhances code readability compared to plain CSS. The clear and structured format makes your code more understandable, facilitating easier maintenance and collaboration.
Price:
- Free.
6. AngularJS

AngularJS is is an open-source JavaScript framework developed and maintained by Google, specifically designed for building dynamic web applications.
It offers a wide range of features that simplify the development of complex applications.
AngularJS enhances code expressiveness and readability, reducing development time by leveraging HTML to overcome its limitations and allowing developers to create more dynamic and interactive views.
It provides powerful features such as two-way data binding, which enables real-time updates between data models and views, and dependency injection, which simplifies managing dependencies within the application
Additionally, AngularJS introduces directives, custom HTML attributes that extend the functionality of elements, promoting code organisation and reusability.
It also includes built-in services for tasks like server communication, form validation, and routing, further streamlining application development.
Features:
- Minimized DOM Manipulation: Angular’s data binding feature minimises or eliminates the need for direct DOM manipulation, enhancing code cleanliness and maintainability.
- Reusable Components: Angular allows you to create reusable components, enabling code reusability and reducing development effort by using the same code for different sections of your websites.
- Built-in Testability: Angular has tools that make it easy to write unit tests and guarantee the accuracy and dependability of your application.
- Single-Page Applications: Single-page applications that load all content on a single page are a good fit for Angular. Via fewer page loads and a seamless user interface, this strategy improves speed.
- Maintains code: Angular uses dependency injection to decouple and modularize code, which makes testing easier and increases code maintainability.
- Routing: Angular’s routing functionality makes it simple to switch between various pages in your application, giving users a fluid and simple experience.
- Directives: Angular’s directives extend the HTML syntax, enabling you to build unique components and improve your application’s capabilities.
- Services: Angular’s services give you a mechanism to share information and functionality among various components, encouraging code organisation and streamlining communication among them in your application.
Price:
- Free.
7. CodePen

CodePen is a paid online editor that serves as a versatile tool for designing, developing, and sharing front-end web development projects.
Resembling a sketchpad, it offers an interactive environment where you can write code snippets in HTML, CSS, and JavaScript, receiving immediate visual feedback.
It caters to both large and small businesses, providing IDE-like features and serving as a valuable resource for open-source learning in web development.
Features:
- Live Previews: CodePen provides real-time previews of your code, allowing you to see how it will look and behave in the browser without the need for constant refreshing.
- Collaboration: It offers collaborative tools that facilitate teamwork and enable multiple developers to work on projects simultaneously, promoting efficient and seamless collaboration.
- Social Sharing: It provides built-in social sharing functionalities, allowing you to easily share your projects on popular social media platforms like Twitter and Facebook, increasing visibility and promoting engagement.
- Front-end Framework Support: It offers support for widely used front-end frameworks such as Bootstrap, Foundation, and Materialize, making it easier to integrate and utilize these frameworks in your projects.
- Embedding Capabilities: It simplifies the process of embedding your projects onto other websites, allowing you to showcase your work and share it with a wider audience.
- Customization Options: It allows you to personalise your coding environment by offering customization features such as themes and syntax highlighting options, enhancing your coding experience.
- File Support: It enables you to conveniently drag and drop various file types, including images, SVG files, CSS files, JSON files, and media files, making it easier to integrate multimedia elements into your projects.
Price:
- Free.
- Annual Starter: $8/month
- Annual Developer: $12/month
- Annual Super: $26/month
8. Web.com

A web development company gives you the power to customize the CSS and HTML of your websites with the help of coding languages such as Python, Php, etc.
Its major motive is to simplify the process of creating websites.
Its ease of use allows you to use it on platforms such as Drupal and Shopify just by clicking a button.
This makes it an extremely powerful tool and one you should add to your arsenal.
The best part is its do-it-yourself feature that allows you to add flair and personal touch to your website.
Features:
- Gives you access to an unlimited MySQL database.
- Supports FTP accounts.
- You can automate your site’s restore and backup.
Price:
- This tool charges you $1.96/month for the first offer month if you are a new user. After that, the price is $10/month.
9. Grunt

Grunt is a JavaScript task runner specifically designed to automate repetitive tasks in web development workflows.
It offers a wide range of plugins to integrate with other tools, allowing for tasks such as minification, compilation, unit testing, and more.
By automating these tasks, Grunt significantly reduces manual effort and improves the efficiency of your web development projects.
Features:
- Automation Made Easy: Grunt simplifies web development by automating repetitive tasks, such as minification and testing, allowing you to focus on more important aspects of your project.
- Extend Functionality with Plugins: With a wide range of plugins available, Grunt enables seamless integration with other tools and provides the flexibility to customize and enhance your web development workflow according to your specific needs.
- Effortless Installation: Grunt’s installation process is straightforward, ensuring that you can quickly set it up and start automating tasks without wasting valuable time on complex configurations.
- JavaScript-powered Simplicity: Built on JavaScript, Grunt is designed to be user-friendly and easily accessible for developers already familiar with the language, reducing the learning curve and allowing for seamless integration into existing workflows.
- Community Support and Collaboration: Grunt benefits from a vibrant and supportive community of developers who actively contribute plugins, provide assistance, and promote collaboration, creating a rich ecosystem for knowledge sharing and problem-solving.
Price:
- Free.
10. TypeScript

TypeScript is a versatile web development tool that extends JavaScript by adding optional static typing and additional features.
As a superset of JavaScript, it enables the building and maintenance of large-scale applications with ease.
Compiling TypeScript into JavaScript, it ensures browser compatibility.
With static typing, TypeScript helps catch errors during development and provides a more structured approach compared to JavaScript’s dynamic nature.
Additionally, TypeScript grants access to the latest JavaScript libraries while enhancing code scalability and reducing unnecessary bugs.
Features:
- Static Typing: TypeScript’s optional static typing enables developers to catch errors during development by specifying variable types, resulting in more reliable and robust code.
- Classes, Interfaces, and Modules: TypeScript supports classes, interfaces, and modules, offering a structured approach to building large-scale applications by organizing code into reusable components.
- Type Inference: TypeScript’s type inference feature automatically determines the type of variables, reducing the need for explicit type declarations and enhancing code readability and productivity.
- Compatibility and Integration: TypeScript seamlessly integrates with JavaScript, allowing developers to leverage existing JavaScript code within TypeScript projects. It can be compiled to run in any JavaScript engine supporting ECMAScript, including web browsers and Node.js environments.
- Compatibility across Platforms: After compilation, TypeScript code can run in any JavaScript engine, making it versatile and compatible across different platforms and environments.
- Improved Software Component Integration: TypeScript enables developers to define interfaces between different software components, facilitating better integration and interoperability between modules.
- Access to Latest JavaScript Features: TypeScript supports the latest JavaScript features, providing developers with access to cutting-edge functionalities while ensuring backward compatibility.
Price:
- Free.
11. NPM

NPM, short for Node Package Manager, is a command-line tool utilized in web development to effectively manage packages and dependencies within Node.js projects.
It provides a range of features, including package installation, updating, and removal, making dependency management seamless.
Notably, NPM offers capabilities such as versioning and dependency resolution to ensure smooth integration of various dependencies in your project.
Node.js, introduced in 2009, is a runtime environment that allows JavaScript to be executed outside the web browser.
NPM comprises two primary components:
- CLI (Command-Line Interface): This interface empowers developers to effortlessly publish and download packages within their system, simplifying package management tasks.
- Online Repository: NPM provides an online repository that serves as a centralized hub for developers to access and download packages contributed by others, fostering an efficient workflow and promoting collaboration.
Features:
- Package Management: NPM streamlines package management by offering convenient functionalities to install, update, and remove packages within your project, ensuring easy management of dependencies.
- Dependency Resolution: With NPM, you can rely on robust dependency resolution capabilities that ensure accurate installation and compatibility of your project’s dependencies.
- Versioning: NPM empowers you to specify the required version of packages for your project, providing precise control over the versions utilized and facilitating consistent development environments.
- Automation through Scripts: NPM’s scripting capabilities enable the automation of common tasks within your project, enhancing productivity and streamlining workflows.
Price:
- Free and open source. NPM orgs is available for $7/month.
12. Bootstrap

The CSS framework Bootstrap, created by Twitter, is well-known and dependable.
With little effort, it makes the process of creating responsive and aesthetically pleasing websites simpler.
With only a small bit of coding and CSS customization, developers can construct contemporary, expert-looking websites by employing Bootstrap’s pre-built components and styles.
With a sizable and helpful community, Bootstrap provides users with a variety of resources and knowledge.
As a front-end framework built on HTML, CSS, and JavaScript that is free and open-source, Bootstrap guarantees compatibility with all current web browsers.
Its use by market leaders like Twitter, NASA, and Spotify demonstrates its popularity and makes it a top alternative for web development projects.
Features:
- Pre-built CSS Components: With a wide range of pre-built CSS components, Bootstrap eliminates the need for extensive coding, providing ready-to-use elements like buttons, forms, navigation bars, cards, and modals that can be seamlessly integrated into web pages.
- Lightweight and Fast: Bootstrap is lightweight, ensuring it doesn’t compromise the loading time of your website, promoting optimal performance without sacrificing functionality.
- Mobile-First Approach: Following a mobile-first approach, Bootstrap prioritizes mobile responsiveness, delivering an exceptional user experience across different devices and screen sizes.
- Customizable Themes: Bootstrap facilitates easy customization with customizable themes. Developers can modify the framework’s default themes using CSS or Sass variables, enabling them to match their website or application’s visual style effortlessly.
- JavaScript Plugins: Bootstrap offers an array of JavaScript plugins that enhance interactivity and functionality. These plugins include features such as carousels, tooltips, modals, and dropdown menus, allowing developers to implement advanced UI components seamlessly.
- Responsive Grid Layout: Bootstrap features an extensive and responsive 12-column grid layout, offering flexibility and adaptability for positioning website components across various screen sizes and devices.
- Usefulness: Bootstrap’s approachable foundation makes it simple for beginners to understand and streamlining the website creation process.
- Responsive designs: Websites created using Bootstrap have responsive designs that automatically adapt to various devices and screen sizes to give users a consistent and aesthetically pleasing experience.
- Flexibility: Because of Bootstrap’s huge library of programmable components and styles, developers may build a wide range of websites.
Price:
- Free and open source.
13. Visual Studio Code

The free and open-source code editor Visual Studio Code functions as a potent integrated development environment (IDE) for web development.
In addition to HTML, CSS, JavaScript, TypeScript, Node.js, Java, PHP, Python, and C++, it also supports a large number of other programming languages.
Microsoft’s Visual Studio Code has a built-in debugger, syntax highlighting, smart code completion, and quick deployment among its features.
It is accessible to developers on various platforms thanks to its availability on Linux, macOS, and Windows.
Visual Studio Code distinguishes itself as a crucial tool for online developers because of its broad language support and accessibility across multiple platforms.
Features:
- The code linting tool aids in finding and resolving mistakes or possible problems in the code.
- A built-in debugger is included with Visual Studio Code to make debugging code simple.
- Because it enables extensions, you can use a variety of plugins to programme in different languages.
- The IDE has a PowerShell capability built-in.
Price:
- Free.
14. Codekit

Codekit is a web development tool that was designed for the advanced coder and helps in reducing the work time spent on development projects.
It can be integrated with various languages and it helps in reducing the file size considerably.
Furthermore, it gives you the choice to mix JavaScript syntax, which lowers the number of necessary checks.
The publication of your website is a breeze thanks to the preintegration of CSS.
Features
- Among its features is the ability to write, build, and minify CSS, HTML, and JavaScript code using CodeKit, a web development tool for Mac.
- It has an image optimisation tool that improves the functionality of your website.
- You can bundle JavaScript files with CodeKit, which makes managing dependencies simpler.
- Also, the tool adds the required CSS prefixes automatically, saving you time and effort.
- A built-in preview function in CodeKit enables you to view your work as you code in a web browser.
- It streamlines collaboration and code management by integrating without difficulty with version control programmes like Git, SVN, and Mercurial.
- You can use your favourite tools and technologies because CodeKit supports a broad variety of frameworks and libraries.
- By automating tasks like image optimization and JavaScript bundling, CodeKit accelerates your development process, saving you valuable time.
15. Ruby on Rails

Ruby on Rails, commonly known as Rails, is an open-source web development framework written in Ruby.
It offers an organized code library that saves time and effort by providing readily available lines of code.
With its model-view-controller (MVC) architecture, Rails provides default structures for databases, web services, and web pages.
This framework proves beneficial for both beginner and senior developers, reducing development time and aiding in efficient web application development.
Released under the MIT License, Rails is a widely adopted framework in the Ruby programming language.
Features
- Speed: Ruby on Rails enables the rapid and straightforward creation of web applications, allowing developers to work efficiently and deliver projects quickly.
- Robustness: As a well-tested framework, Ruby on Rails provides a reliable and sturdy foundation for building web applications.
- Security: Ruby on Rails prioritizes security by incorporating built-in security features and regularly updating the framework to address potential vulnerabilities. This helps developers ensure the safety of their web applications.
- Community: With its extensive and active community of developers, Ruby on Rails offers access to a wealth of resources. This vibrant community provides ample learning materials and support, making it easier to acquire skills and resolve any issues that may arise during development.
16. Adobe Dreamweaver

While understanding CSS and HTML can improve its efficiency, Adobe Dreamweaver in itself is an intuitive web construction programme that is especially useful for novices because it enables the creation of websites without the need for coding skills.
Website building is made easier by Dreamweaver’s drag-and-drop capability.
It is a useful tool for novices because it also offers other capabilities like file management, accessibility checks etc.
Dreamweaver is a specialised web development tool created and distributed by Adobe Corp. for building and maintaining dynamic websites.
Features
- For generating and editing web pages, Dreamweaver includes a visual editor with a graphical user interface (GUI).
- It offers a text editor with a code editor so users may create and edit web pages.
- A preview pane in Dreamweaver enables users to examine a live preview of how their web pages will appear in a web browser.
- Dreamweaver’s integrated FTP client makes it simple to upload web pages to a web server.
- A broad variety of extensions are available for Dreamweaver, which can be applied to improve the capabilities and functioning of the programme.
- Dreamweaver’s intuitive user interface makes it accessible for two users, while its robust code editor is designed for seasoned engineers.
- From simple static pages to complex dynamic applications, Dreamweaver’s versatility empowers users to create a wide range of web pages.
- With a large and active community, Dreamweaver offers ample resources and support for users to learn, master, and troubleshoot the software effectively.
17. Atom

Atom is a free and open-source IDE (integrated development environment) text editor created by GitHub and available for Windows, Linux, and Mac operating systems. It is a popular choice among web developers due to its extensibility, customization options, and broad language support, including HTML, CSS, and JavaScript.
With its extensive library of free extensions, Atom enables coding in virtually any language.
Additionally, Atom boosts productivity with numerous shortcuts, making it a valuable tool for developers.
Features:
- Syntax Highlighting: Atom offers syntax highlighting for various programming languages, enabling quick identification of different code elements.
- Auto-completion: Atom provides auto-completion for multiple programming languages, saving time during code writing.
- Linting: Atom supports linting for diverse programming languages, helping to identify and correct code errors.
- Built-in Package Manager: Atom includes a built-in package manager for searching, installing, and creating packages.
- Cross-Platform Editing: Atom is compatible with Windows, Linux, and Mac operating systems, enabling seamless editing across platforms.
- File System Browser: Atom features a file system browser that simplifies file browsing and opening within the editor.
- Open-Source: Atom is an open-source text editor, allowing free usage and modification, and benefiting from a vibrant community of developers actively contributing to its development.
- Customizable: Atom provides extensive customization options, enabling users to personalize its appearance and tailor it to their preferences.
- Plugin Support: Atom supports the installation of numerous plugins, allowing users to enhance its features and functionality according to their needs.
Price:
- Free
18. Foundation

Foundation is a responsive front-end framework that offers a responsive grid, HTML and CSS UI components, templates, and code snippets for creating websites.
It includes various interface elements such as typography, forms, buttons, and navigation, along with optional JavaScript extensions for added functionality.
Foundation is an open-source project previously maintained by ZURB and now by volunteers, accessible on GitHub.
It is an ideal choice for beginners looking to quickly build customized websites with minimal tools, thanks to its powerful HTML themes and user-friendly features.
Features:
- Foundation allows you to build highly customized elements and modify their appearance.
- Foundation preserves semantics. With Foundation, you can create uncluttered markups and won’t lose any utility.
- Foundation ensures responsive design, ensuring that your website appears visually appealing on various devices, including desktops and mobile phones.
- Foundation offers a diverse collection of reusable components, streamlining the website development process and saving time.
- Foundation is designed to be user-friendly, making it accessible to beginners. It provides clear and concise documentation, along with ample online tutorials.
- With a large and active community, Foundation provides a supportive network of developers and enthusiasts who offer assistance and guidance when needed.
Price:
- Free
19. Django

Django is a widely adopted, open-source Python web framework known for its rapid development approach and clean, pragmatic design.
It is utilized by prominent companies like Instagram, Pinterest, and Mozilla.
Serving as a high-level backend framework, Django handles the essential boilerplate code for website server construction, enabling developers to focus on implementing their logic for various operations.
With its open-source nature, Django is not only free but also benefits from extensive documentation and a supportive and inclusive community.
If challenges arise during the building process, experienced developers are readily available to offer assistance and guidance.
Features:
- MVC Architecture: Django follows the well-known and tested Model-View-Controller (MVC) architecture, providing a structured approach for web application development.
- ORM: Django incorporates an ORM (Object-Relational Mapping) tool, simplifying database interaction and management.
- Templating System: Django features a robust templating system, facilitating the creation of dynamic web pages.
- Middleware: Django incorporates a middleware system, empowering developers to add custom functionality to their web applications.
- Authentication: Django offers a built-in authentication system, streamlining the process of securing web applications.
- Efficient Development: Django’s purpose is to enable quick and efficient website development by handling a significant portion of boilerplate code on behalf of developers.
- Trusted Packages: Django’s packages have garnered wide usage and positive reviews from experienced developers, reducing the likelihood of overlooking security vulnerabilities during website development.
- Performance: Django is recognized for its high performance, as it is purposefully designed to be efficient and scalable, making it well-suited for handling high-traffic websites.
- Scalability: Django is engineered with scalability in mind, allowing seamless adaptation to accommodate the evolving demands of growing websites.
- Community: Django boasts a large and thriving community, providing an abundance of resources and support for learning Django and resolving issues effectively.
Price:
- Free
20. Postman

Postman is a widely adopted tool that plays a significant role in API testing and development.
APIs are vital for modern websites, enabling communication between the website, server, and other external sources for leveraging third-party data.
It has a global community of 20 million developers relying on it for API construction and testing.
With its user-friendly interface, Postman offers an intuitive experience, ensuring quick onboarding for beginners in the API testing realm.
Features:
- Collection: Postman allows grouping requests into collections, enabling simultaneous execution of multiple requests. Collections can be saved and shared with collaborators.
- Environment: Postman facilitates the customization of requests through the utilization of environment variables. These variables can be saved and shared with others, ensuring consistent configurations.
- Mocking: With Postman, you can mock APIs, enabling testing without relying on the actual API’s availability, providing convenience during the development and testing phases.
- Reporting: Postman offers comprehensive reporting features, aiding in tracking and analyzing API usage, offering insights into performance and usage patterns.
- Request Types: Postman supports the creation, sending, saving, and verification of REST, SOAP, and GraphQL requests, catering to different API protocols.
- Workspaces: Postman allows the creation of collaborative workspaces, enabling multiple individuals to collaborate on projects within a shared environment.
- Scripting Capabilities: Postman provides a sandbox environment where scripts can be executed, allowing the setting, retrieval, and clearing of variable values for advanced customization and automation.
- Testing: Postman simplifies API testing by enabling the sending of requests and displaying responses, while also offering debugging features for effective troubleshooting.
- User-Friendly: Postman’s user interface is designed to be intuitive, ensuring ease of use for users. Additionally, there are ample online tutorials available to assist users in getting started quickly.
Price:
You can use it for free.
But it also has Basic, professional and Enterprise packages starting from $12, $29, and $99 per month respectively.
21. Figma

Figma is a collaborative interface design tool that facilitates team collaboration, prototyping, and real-time project design.
It is an excellent platform for creating well-defined web designs before delving into the intricacies of coding a website.
With Figma, you can not only create wireframes but also design the entire interface.
It allows you to incorporate simple animations for buttons or cards.
The collaboration-friendly interface enables seamless teamwork with multiple colleagues.
Moreover, Figma offers all these features at no cost, making it a highly accessible and valuable tool.
Give it a try today!
Features:
- Figma’s intuitive interface makes it easy for beginners to quickly grasp and navigate the tool, with ample online tutorials available for additional guidance.
- With Figma’s vector drawing engine, your designs will be easily scalable and visually appealing across different devices.
- Figma’s prototyping tool enables the creation of interactive prototypes, facilitating user testing and feedback collection.
- Real-time collaboration in Figma allows for seamless teamwork, efficient idea generation, and the ability to make design changes and receive feedback in realreal-timegma’s ability to create and test prototypes with simple animations prior to coding helps streamline the design and development process.
Price:
- You can start with Figma for free or subscribe to the professional and organization packages starting from $15/per month and $45 per month respectively.
22. XAMPP

Due to the inclusion of MariaDB, PHP, and Perl components, XAMPP is a flexible tool perfect for PHP developers.
The wide selection of add-ons, which enable the building of fully personalised websites, is one of its distinguishing qualities.
It offers free and open-source access and supports Windows, Linux, and Mac OS X.
Features:
- User-Friendliness: XAMPP is designed with users of Windows, macOS, and Linux operating systems in mind, and it has a simple installation process and user-friendly interface.
- Strong Web Server: The Apache web server, regarded as the most popular web server in the world, is included with XAMPP.
- Extensive Database Support: The most widely used database server in the world, MySQL, is included with XAMPP.
- Dynamic Web Development: XAMPP offers a dependable environment for developing dynamic web pages thanks to the presence of a PHP scripting language interpreter.
- Strong Perl Interpreter: XAMPP includes an interpreter for the Perl scripting language, giving developers a flexible tool for a range of web development jobs.
- Customized for Full-Stack Developers: XAMPP is a full-featured solution package that is geared towards meeting the needs of full-stack developers.
- Lightweight and database management: XAMPP provides a solution that is both lightweight and simple to use for database management.
Price:
- Free and open source.
23. Notepad++

Notepad++ is a free, open-source code editor primarily used for web development.
It is available exclusively for Windows and offers support for over 80 programming languages.
Despite its simple user interface, Notepad++ excels in its capabilities, including the ability to edit HTML, CSS, and JavaScript files, as well as provide code folding and syntax handling features.
Features:
- Syntax Highlighting: It effectively highlights syntax for various programming languages, enhancing code readability and comprehension.
- Code Folding: Notepad++ enables code folding, allowing you to collapse sections of code for improved focus on the current task.
- Auto-completion: This feature saves time by automatically completing code, enhancing efficiency during coding sessions.
- Error Checking: Notepad++ offers error checking capabilities, aiding in the identification and resolution of code errors.
- C++ Foundation: Notepad++ is built using C++ as its programming language.
- Versatile Replacement: It serves as a feature-rich replacement for the standard Notepad application, supporting up to 80 programming languages with features such as code highlighting, code folding, and more.
Price:
- Free
24. REST-assured

REST-assured is a Java library designed specifically for Java developers, offering the ability to test and validate RESTful web services.
It serves as a valuable tool for building and testing APIs, allowing seamless integration with websites and enhancing their functionalities.
This popular tool eliminates the need for writing repetitive code when dealing with REST APIs, simplifying the development process.
Features:
- Rest Assured offers a user-friendly experience, making it accessible to beginners with clear documentation and abundant online tutorials.
- Rest Assured enables the sending of various HTTP requests, such as GET, POST, PUT, and DELETE, for comprehensive API testing.
- It facilitates the validation of RESTful web service responses, including the verification of status codes, headers, and response bodies.
- This Java library eliminates the need for excessive boilerplate code, simplifying tasks such as establishing HTTP connections, receiving requests, and parsing data.
Price:
- Free and open source.
25. ProtoPie

ProtoPie is a widely-used prototyping tool capable of creating interactive prototypes for various devices, including mobile, desktop, web, and IoT.
It is favoured by designers and developers seeking a fast and effortless way to build interactive prototypes without coding.
ProtoPie seamlessly transforms your design concepts into tangible prototypes, providing the quickest route to prototype creation without requiring any coding knowledge.
Features:
- ProtoPie extension is available for Figma Adobe XD and Sketch.
- You can create realistic designs easily with ProtoPie’s code-free model.
- ProtoPie eliminates the need for coding, enabling designers and developers, regardless of their coding knowledge, to create prototypes effortlessly.
- With ProtoPie, you can design interactive prototypes that respond to user input, allowing for realistic simulations of user interactions like taps, swipes, and clicks.
- Collaboration is simplified with ProtoPie, as it allows for the seamless sharing of prototypes with others, facilitating feedback gathering and collaborative design iterations.
Price:
- You can start using ProtoPie today with their free plan. However, if you want to upgrade there is a Pro and Enterprise plan for you starting from $67 per month.
26. SourceTree

SourceTree is a user-friendly Graphical User Interface (GUI) designed to manage Git repositories, available for both Windows and macOS.
It provides a visual representation of your Git repository, making it easier to manage as your application expands and the number of branches and merges increases.
With its simplified and intuitive UI, SourceTree streamlines the development process, allowing for efficient visualization and smoother workflow management.
Features:
- Visual branching diagrams in SourceTree make it easy to track the team’s progress.
- The software is available for both Windows and Mac.
- Sourcetree offers an intuitive and beginner-friendly interface, supported by numerous online tutorials for seamless adoption.
- Sourcetree provides a visual interface for efficient Git repository management, allowing clear visibility of code changes and facilitating modifications.
- Sourcetree seamlessly integrates with popular tools like GitHub and Bitbucket, enabling effortless collaboration and code sharing with others.
Price:
- Free
27. Tailwind CSS

Tailwind CSS is a valuable web development tool that allows you to design without separating HTML and styling.
Ideal for developers who prefer traditional HTML component styling, this free and open-source utility-first CSS framework offers a comprehensive set of classes for styling HTML elements.
With its ease of use and quick learning curve, Tailwind CSS is a must-try for developers seeking efficient HTML styling capabilities.
Features:
- Tailwind allows you to style your HTML elements by adding class names, thus you don’t need to come up with class names to style separately in CSS.
- With Tailwind, because you are adding directly to your HTML file your CSS files remain compact and organized.
- Tailwind CSS is beginner-friendly with well-named classes and comprehensive documentation, making it easy to learn and use.
- Tailwind CSS prioritizes performance by offering lightweight classes that avoid unnecessary website bloat.
- Tailwind CSS provides high-level customization options, enabling you to create any desired style using its versatile classes.
- With a large and active community, Tailwind CSS offers abundant learning resources and helps individuals to assist you in case of any challenges.
Price:
- For personal projects, you can get a lifetime subscription to Tailwind for the price of $299. And for working with teams, it is $799.
28. Yarn

Yarn is a JavaScript package manager renowned for its stability and speedy package downloads.
Functioning similarly to NPM, Yarn allows you to effortlessly install and manage JavaScript packages.
It stands out for its exceptional performance when downloading various packages, making it a reliable choice for adding frameworks to your website.
Features:
- Yarn’s Package Locking: Yarn enables version locking of packages used in your project, ensuring consistent package versions, even if they change in the registry.
- Workspaces Support: Yarn offers workspace functionality, allowing efficient management of multiple projects within a single directory for improved code organization and simplified code sharing.
- Caching Capabilities: Yarn caches installed packages, speeding up package installations in future projects.
- Parallel Package Downloads: Yarn excels in parallel package downloads, resulting in faster installation speeds compared to NPM.
- Local Cache Utilization: Yarn can install packages directly from the local cache, further optimizing package installation processes.
- Enhanced Reliability and security: Yarn exhibits greater reliability compared to npm, thanks to a robust check verification system and a reduced attack surface.
- Heightened Security: Yarn prioritizes security with a more secure package signing system and a minimized attack surface, making it a safer choice over npm.
29. Framer

Framer is an all-in-one platform merging design and website-building capabilities, catering to individuals proficient in coding.
It empowers users to develop interactive and extensively customizable prototypes, which can be seamlessly published directly to their websites.
This design tool is specifically designed for crafting visually captivating and fully functional prototypes of websites and web applications.
Features:
- Efficient Component Management: Framer facilitates the creation and reuse of components, streamlining development and code maintenance.
- Interactive States: Framer empowers users to define states for components, enabling the creation of interactive elements that respond to user input like taps, swipes, and clicks.
- Engaging Animations: Framer offers animation capabilities, enabling the addition of visually captivating and engaging animations to prototypes.
- Comprehensive Website Design: Framer allows for the design of websites incorporating media, links, and animations.
- Seamless Website Publishing: Upon completion of the design process, Framer enables direct website publishing, simplifying the deployment of your website.
- User-friendly Interface: Framer offers an intuitive interface, making it accessible to beginners. Additionally, a wealth of online tutorials further enhances its ease of use.
- Realism Embodied: Framer enables the creation of prototypes that exhibit a lifelike appearance and behaviour, closely resembling the final product.
- Seamless Collaboration: Framer supports collaborative work on prototypes, facilitating sharing and feedback exchange among team members.
Price:
- You can either start with the free version and if you want to upgrade there are two plans Basic and Pro starting from $15 and $25 per month if billed annually.
30. Firefox Dev Tools

Firefox Developer Tools is a powerful set of tools available in all versions of Firefox, making it a top choice for developers.
With its extensive features, you can inspect, debug, and profile web pages, customize website components in-browser, and find the browser that best suits your needs.
Give it a try today and discover the capabilities it offers for your web development workflow.
Features:
- Firefox Developer Tools offers a comprehensive set of panels for web development tasks:
- Elements panel: Inspect and modify the HTML, CSS, and JavaScript of a web page.
- Console panel: Run JavaScript code and view errors and warnings.
- Network panel: Inspect network requests made by a web page.
- Performance panel: Measure the performance of a web page.
- Sources panel: View the source code of a web page.
- Debugger panel: Step through the code of a web page and inspect variable values.
Price:
- Free
Factors to Consider Before Choosing Web Development Tools

Choosing a web development tool can be confusing with so many different options on the market.
Nonetheless, here are some factors that can help you decide which one to choose for your next web development project.
1. Security features
Compromising security is the biggest risk you can take.
Tools with built-in security features like web application firewalls can significantly prevent cyber threats.
Make sure the tools encrypt sensitive user data, update the software, use client and user-side validation, for enhanced security.
2. Compare the cost
Compare costs and find the best one you can afford.
Some web development tools are free, while some others come with monthly or yearly subscriptions.
There are also tools that you can access for free first but you’ll have to pay later to get more features.
3. Check for compatibility
You should check whether or not the tool is compatible with your device and operating software.
As these tools bring in new features and functionalities with every update, your system must be compatible to accommodate all the changes.
4. Flexibility and scalability
The tool you use should be able to adapt to the growth of your project and be customizable.
It should be able to handle an increase in the number of users without disrupting the process.
If it’s not scalable, the tool will slow down and fail to perform.
5. Programming language
It is advisable to pick a web development tool that supports the language of your choice.
Some of the best languages that could be used for web development in 2025 include Java, Python, Javascript, HTML, C++, SQL, Ruby Rails, Angular, etc.
6. Ease of use
Web development can be a complex and time-consuming process.
Therefore, look for tools that are user-friendly.
Mobile accessibility, automation, multiple selection, cross-platform functionality, etc. can make tools easy to use and navigate.
7. Customer support
Make sure the tool provides customer support.
Also, determine whether the tool is backed by a good community of users who are willing to help and guide you every step of the way.
8. Reliable reputation
Reading reviews about the tool can go a long way in understanding its quality and reliability.
You can also find out what kinds of projects were worked on by these tools to get a relative idea of their functionality and efficiency.
9. Data Protection
All web applications need protection so the chosen web development tool should include features like data encryption, vulnerability protection and secure authentication.
Conclusion
That’s a lot of tools, and you may be feeling a bit overwhelmed.
But don’t worry; each of these tools is designed to solve a specific problem, and you don’t need to use them all to create and publish your first website.
Global Media Insight is a leading web design and development company. We use the latest web technologies to provide the best website design and development services to our clients. For more details, please contact us.
Frequently Asked Questions
1. Which is the best tool for web development?
This depends on the type of problem you are facing. For example, if you want to make reusable front-end elements AngularJS can serve your needs, but if you need an efficient code editor with a terminal built into it, you should opt for Visual Studio Code or Sublime Text.
2. What are front-end development tools?
Frontend development tools are software applications used for building the user interface (UI) of websites and mobile applications. These tools reduce the time and effort required for web development by providing drag-and-drop elements and numerous built-in features that facilitate the creation of an appealing web design layout. Some of the very popular and widely used front-end development tools are AngularJS (a JavaScript framework), VS code (an IDE), Bootstrap (for styling), Sass, etc.
3. Which language is most commonly used for front-end development?
JavaScript is the most popular and most loved programming language for front-end development.
4. Which is the best tool for backend development?
Again, the best tools are relative to the type of problem you are facing. If you want to build a server, you can use Express, which is a Node.js framework. If you want to connect a database to your website, you may use MongoDB. On the other hand, if you are looking to build a serverless website, you can choose Firebase. So, depending on your preferences, your resources and the tool’s accessibility, the answer varies.
5. Is JavaScript used for developing the backend or the frontend?
JavaScript is widely used for frontend development but Node.js, which is a JavaScript runtime, is used to build the backend of a website. When it comes to building a website, you have many choices.

GMI’s Research Team is a panel of knowledgeable experts from various fields such as digital marketing, social media, and web development, all united by a common goal—to educate. We enjoy exploring everything from the latest industry trends and emerging technologies to people and demographics, both in the UAE and beyond. Through our blog posts, we share valuable insights that help businesses and marketers stay informed and prepared for the challenges and opportunities that lie ahead.