The digital world is constantly evolving with new technologies, frameworks and standards coming up every day.
These innovations make it possible to tackle complex requirements efficiently.
Web development framework is one such innovation in the Development field which revolutionised programming by providing pre-built foundations for applications.
It eliminated the need for developers to code from scratch, reducing development time and improving efficiency.
With a number of web development frameworks available in the industry, knowing the different types and their features are essential for developers to choose the right framework for their projects.
After reading this article, you will get a complete understanding of web development frameworks. So, let’s get started.
What is a Web Development Framework

A web framework is a software framework that is developed to simplify the process of building a website.
It is the standard way to build and deploy web applications on the internet.
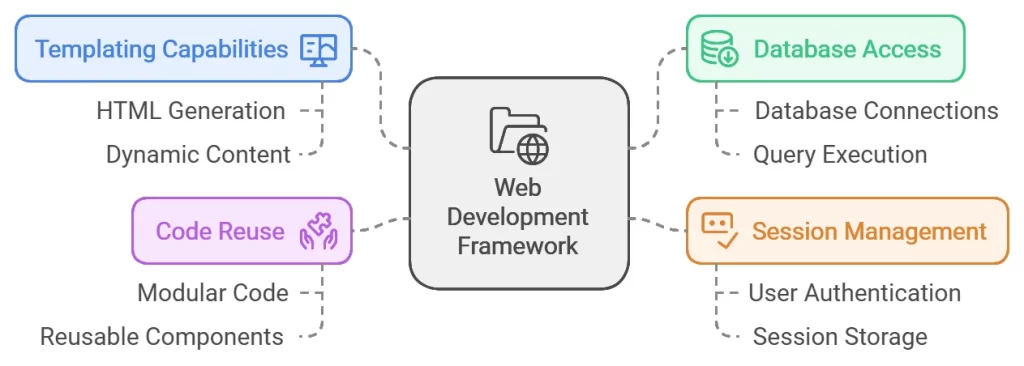
The main aim of frameworks for web development is to automate the common activities performed during the development phase.
These frameworks come with templating capabilities that allow you to present information in a browser, libraries for database access, session management, and code reuse capabilities.
You can access these frameworks in several programming languages.
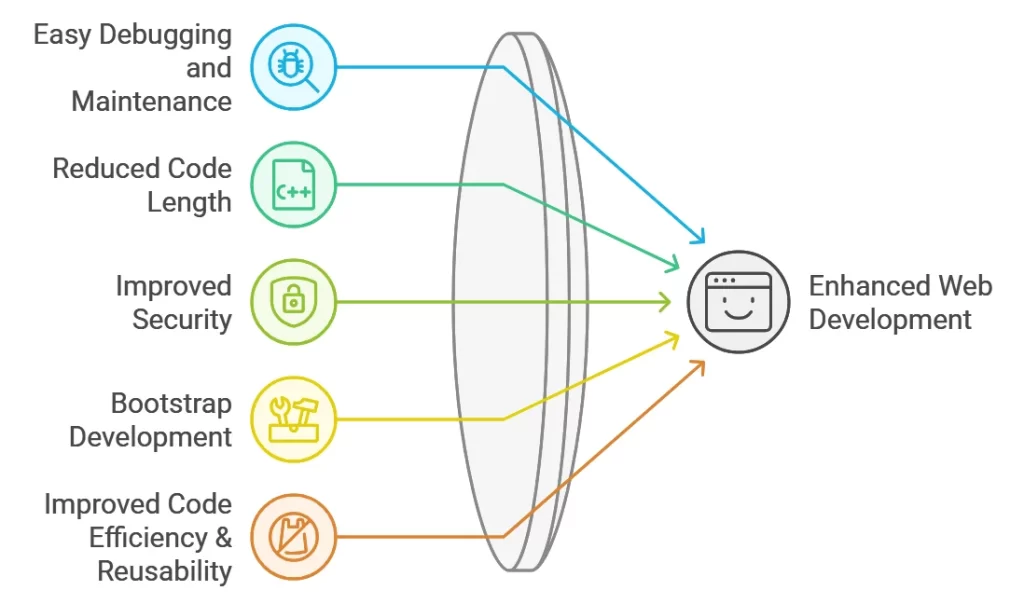
Top 5 Benefits of Using Web Frameworks
Unlike other development tools, frameworks come with a predefined codebase and guidelines for easy website development.
As a result, it speeds up the development process and thereby reduces time-to-market. Here are the top 5 benefits of using web frameworks:

1. Easy Debugging and Maintenance
Most programming languages don’t give importance to code readability and maintenance.
But many popular website development frameworks do that.
Frameworks are recommended for custom web development because they have a lot to do with the ease of debugging and support.
There is a community of developers with every framework so that you can be assured of quick responses to any issue.
2. Reduce Code Length
If you are using frameworks, there is no need to write long code lines for adding standard functionalities to a website.
Frameworks come with code generation features to promote simplicity and conciseness, reducing the time and effort required by developers.
Moreover, frameworks provide tools and functions that help developers automate regular tasks like authentication, URL mapping, caching, etc.
3. Improved Security
Frameworks provide built-in security features and mechanisms that help developers protect websites from present and future security threats.
By using frameworks, programmers can safeguard websites from various cyberattacks like data tampering, DDoS, SQL injections, etc.
Moreover, you can use open-source web frameworks to build custom security specifications for websites.
4. Bootstrap Development
Frameworks offer a variety of tools and packages to help developers bootstrap the development process.
By using frameworks, programmers do not have to write all scripts from scratch.
If you have less experience in web development, frameworks provide more ways to explore specific features, just like an experienced developer.
Moreover, frameworks handle most of the development processes from the beginning and significantly reduce coding time.
5. Improves Code Efficiency & Reusability
Web frameworks provide a fast, responsive and efficient coding environment for developers.
In addition, frameworks come with advanced features like hot reload and live reload, leading to faster development cycles.
Also, while using web frameworks, developers do not need to write complex or multiple lines of code.
Instead, they can use the predefined codebase to make easy modifications and perform easy bootstrapping.
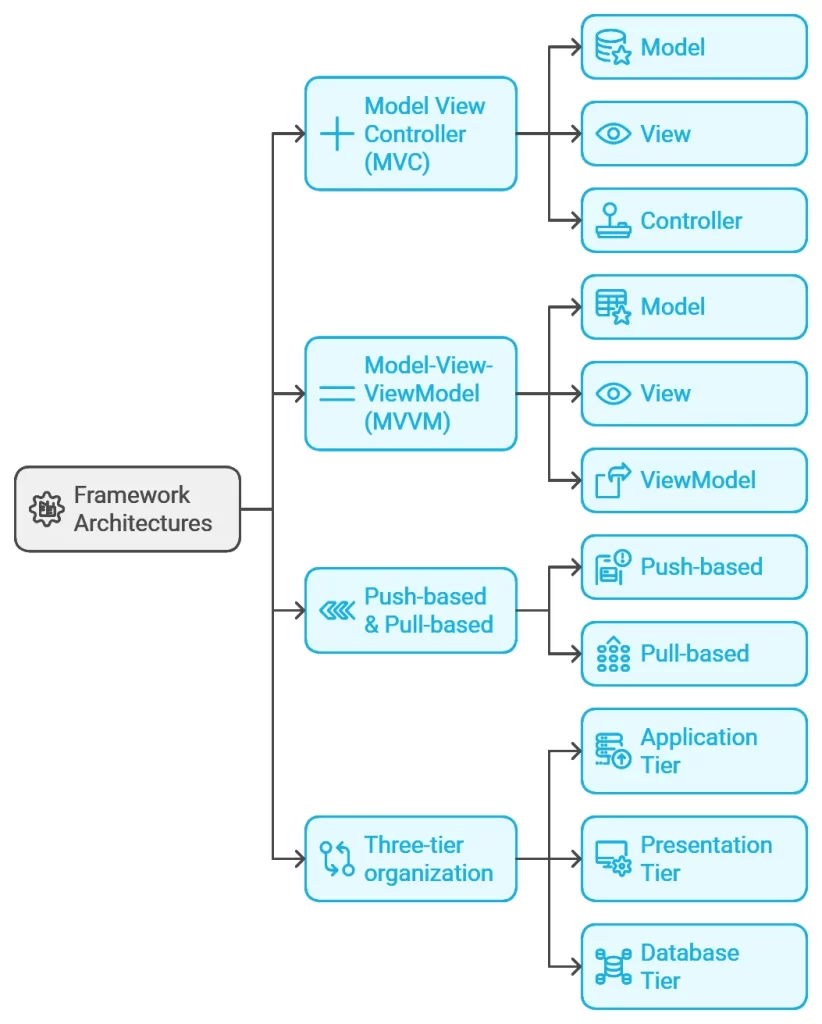
Classification of Framework Architectures
Framework architecture determines the relation between different elements of a framework.
The type of framework architecture plays a large role in the application functioning.
Framework architectures can be classified into:

1. Model View Controller
MVC or Model View Controller is a popular architecture type used by many frameworks.
In the MVC model, the application is divided into three main components – the model, the view, and the controller.
Each component handles specific functions. It makes the complex application development processes simple and manageable.
2. Model-View-ViewModel (MVVM)
The MVVM model allows for clean and organized structuring of codes according to design patterns.
Here, the data presentation logic is separated from the core business logic part.
The different code layers of MVVM are model, view, and ViewModel.
3. Push-based & Pull-based
Push-based architecture is action-based while pull-based is component-based.
Push-based models start with action and then push the data to the view layer.
Pull-based architecture, on the other hand, starts with the view layer.
4. Three-tier organization
Mostly used for client-server applications, the three-tier architecture separates applications into three logical and physical computing tiers.
The three tiers are the application tier, presentation tier, and database tier.
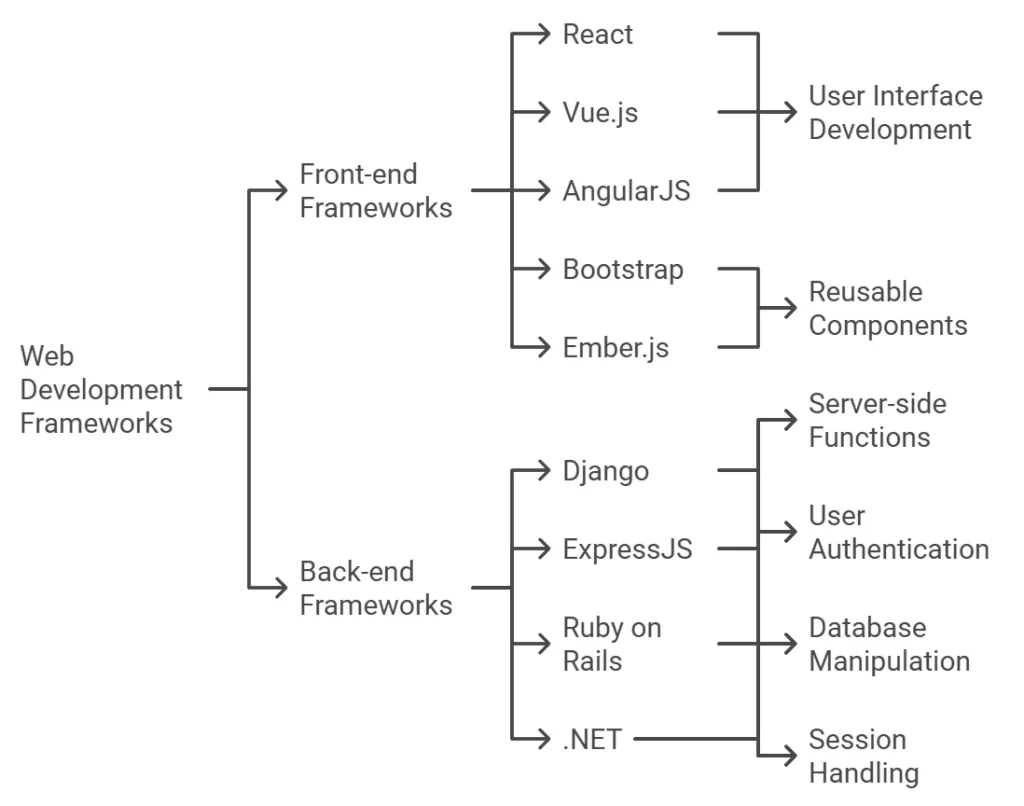
Different Types of Web Development Frameworks

Web development frameworks can be classified on the basis of the programming language that they are written in as well as their use cases.
Express, for example, is written in Node.js, Ruby on Rails, in Ruby, and Django, in Python.
According to their use cases, Angular.js and React are meant for front-end development and Django, for back-end development.
There are also frameworks designed to solve very specific problems, such as database connections and security administration.
Now, let’s discuss front-end frameworks and back-end frameworks separately.
1. Frontend frameworks
Front-end frameworks are designed to create elements for user interfaces so as to simplify your development process.
These frameworks provide pre-written, reusable code snippets, tools for styling, form validation and so much more.
Some of these frameworks also help you optimize SEO and reduce your website’s loading time.
Front-end frameworks are primarily based on HTML, CSS and JavaScript. Some of the most popular examples are AngularJS, React, Vue.js, etc.
2. Backend frameworks
Back-end frameworks help you to develop the server of your website quickly and efficiently.
These frameworks are used for user authentication, setting up a secure connection, and connecting with the database.
Different frameworks are used for different languages to develop the server, such as Express for Node.js, Django for python etc.
You have a lot of options to choose from in terms of both programming language and frameworks.
Frontend Web Frameworks vs Backend Web Frameworks
Frameworks are web development tools specially built to make the web development process faster and more secure.
But, depending on their use cases, frameworks can be categorized into two: Front-end frameworks and back-end frameworks.
Let us quickly look at their differences to deepen our understanding.

Front-end Framework | Back-end Framework |
A front-end framework is used to develop the front end of a website or application. The front-end is the portion of a website that a user sees and interacts with. | A back-end framework is a library of tools and modules that aid in the development of a website’s architecture. It handles the server-side functions. |
Front-end frameworks provide pre-written code snippets that can be used as reusable components and templates. | Back-end frameworks are used for user authentication, database manipulation, and session handling. These frameworks also provide reusable pre-written code snippets to establish efficient connections for your front end and back end. |
Front-end frameworks help you to create SEO-optimized mobile-friendly websites with responsive code snippets used for developing components in your website. | The primary purpose of using backend frameworks is for URL-routing, storing user-generated data and their authentication keys and security management. |
Some of the most popular frameworks for the front end are React, Vue.js, AngularJS, Bootstrap, and Ember.js. | Django, ExpressJS, Ruby on rails, and .NET are popular frameworks used for building the backend of web applications. |
The most widely used front-end language is JavaScript. HTML and CSS are used for the markup and styling of the website respectively. | Some of the most widely used backend languages are NodeJS, Python, Ruby, and PHP. |
17 Best Frontend Web Development Frameworks and Key Features
Front-end frameworks are one of the pioneer aspects of the web design and development process.
These frameworks decide the aesthetics, visual appeal, and user experience of your web application.
At the same time, there are many options available.
To make it easier for you, we have listed the thirteen best front-end frameworks for 2024.
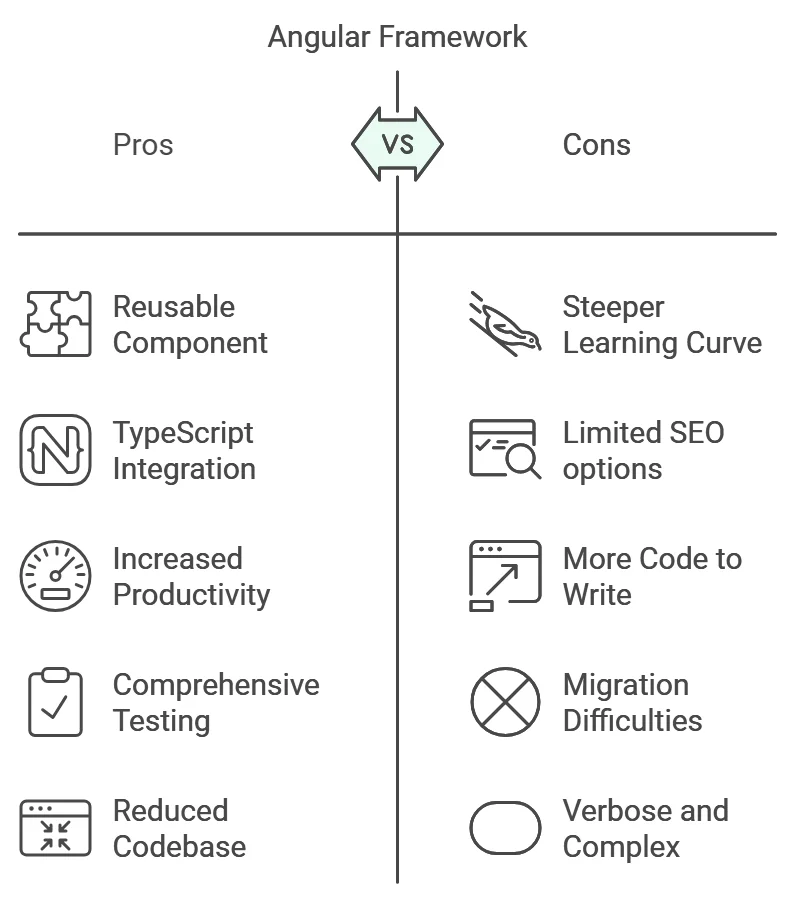
1. Angular

Developed by Google and launched in 2016, Angular is one of the best front-end development frameworks.
It was initially released in 2010 as AngularJs and then improved to the popular version with an aim to overcome the limitations of conventional frameworks.
Angular is known as the only framework based on Typescript.
It supports two-way data binding, which means the view and the model are synchronized in real-time, and any change in one will instantly be reflected in the other.
It is remarkably stable and has no reports of a critical breaking change in the last five years.
Key Features
Comprehensive framework with controllers, libraries, directives, and more.
Best-suited for single-page applications.
Compatible with MVC architecture.
Angular is extensively used and has excellent tooling support as well as vast community support.
Popular as the most secure client-side web framework and offers highly secure features like DOM sanitation.
“Batteries included” framework that offers an end-to-end development experience.

Advantages
Reusable Component
TypeScript Integration
Increased Productivity
Comprehensive Testing
Reduced Codebase & Maintainability
High Compatibility
Disadvantages
Steeper Learning Curve
Limited SEO options
More Code to Write Initially
Migration Difficulties
Verbose and Complex
2. React

Released by Facebook in 2013, React has become very popular among enterprises and developers.
It is now one of the most preferred Java frameworks and is the most used front-end website development framework according to a Stack Overflow survey.
Facebook developed React.js during their initial stages of growth when they had to undergo constant improvements due to new feature additions and needed an efficient way to fix code maintainability issues.
A most noteworthy feature of React is its virtual Document Object Model (DOM) that enhances the framework with strong functionality.
Furthermore, with the introduction of a cross-platform mobile development framework React Native, it has now captured a significant share in the mobile market too.
Key Features
Integrated with numerous libraries.
Ideal for single-page applications.
React is extremely flexible, as software engineers have used it to develop applications for different kinds of user interfaces including web, mobile, desktop, smart TVs, etc.
Compared to other frontend frameworks, React offers the best server-side rendering with excellent SEO support.
React features are tested with 2.7 billion Facebook users; therefore, it is the most disruptive and innovative framework.

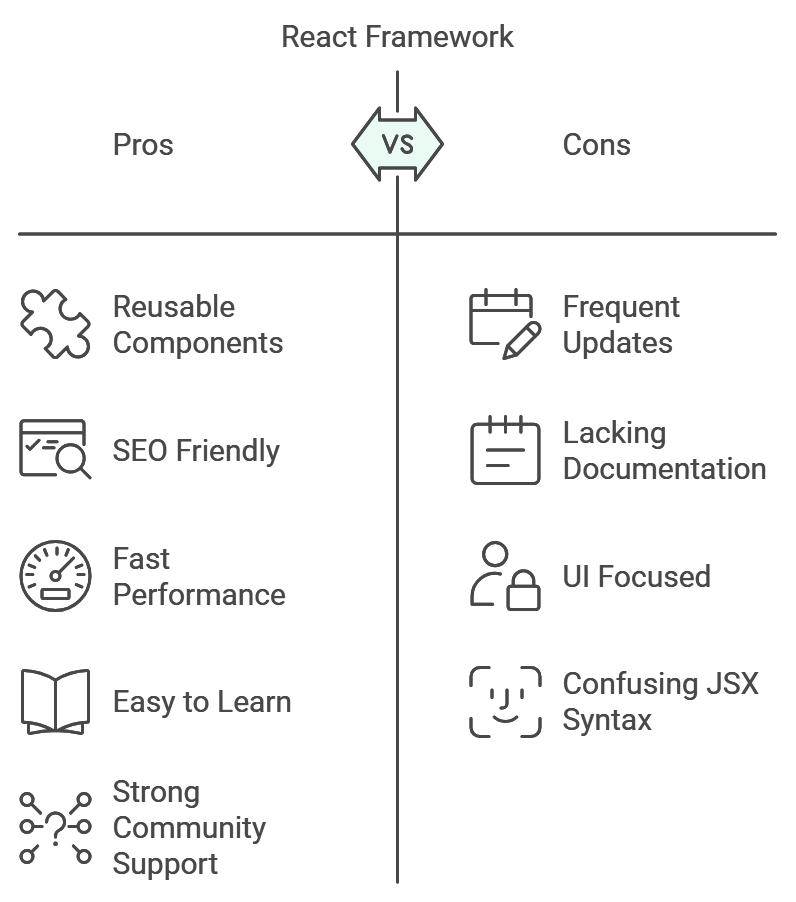
Advantages
Reusable Components
SEO Friendly
Fast Performance
Easy to Learn
Strong Community Support
Disadvantages
New features and updates come out often, so developers might need to constantly learn new things.
Fast development can lead to a lack of comprehensive official documentation, requiring developers to rely on community resources.
React primarily handles user interfaces and might require additional tools for other development aspects.
JSX syntax (mixing HTML and JavaScript) can be confusing for beginners and add to the learning difficulty.
3. Vue.js

Vue was released in 2014 by an ex-Google engineer combining the good parts of AngularJS and React.
Since then, the framework has grown to be one of the most popular purely community-driven Web frameworks.
What’s most attractive about Vue is that it is a simple web development framework, unlike Angular.
Further, it has a small size and offers two-way data binding. Moreover, the framework is component-based and has a visual DOM model, making it an efficient as well as versatile choice.
Key Features
The Vue.js framework is progressive.
It is based on the model-view-view-model (MVVM) architecture.
Creates single-page apps and user interfaces for web applications.
Allows easy integration with any third party tool or application.
Vue comes with the end-to-end application development functionality of Angular and View layer with external data flow features of React.
The framework offers premium quality documentation. It has a huge following in China and thus offers Chinese documentation too.
It is 100% community-driven, and thus, it’s not driven by the need of any particular organization.

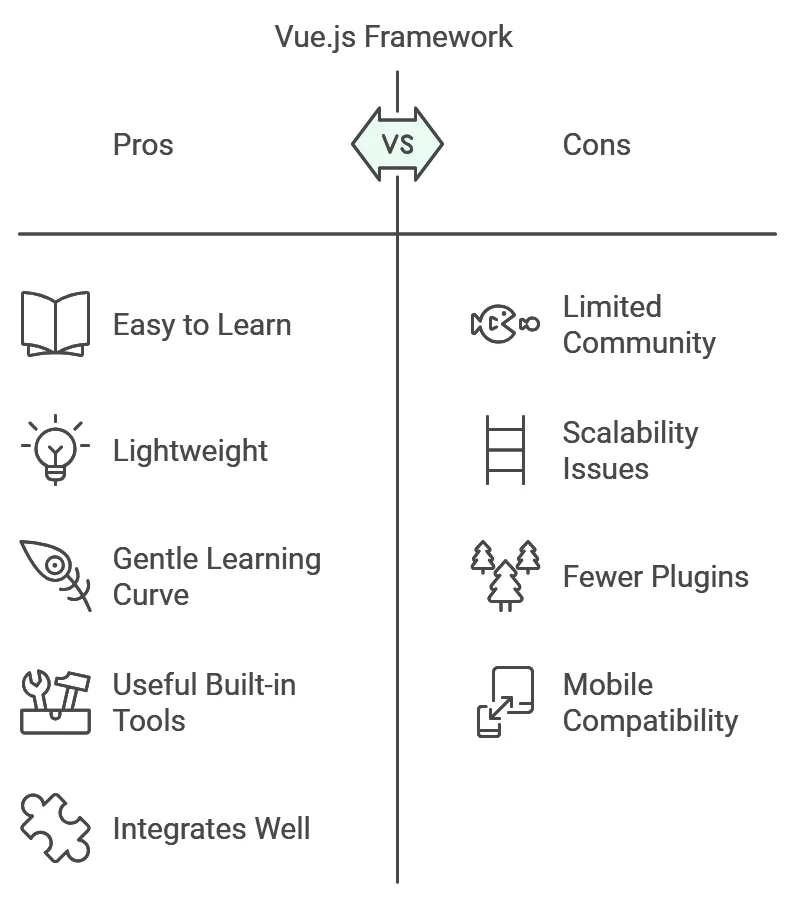
Advantages
Easy to Learn
Lightweight
Gentle Learning Curve
Useful Built-in Tools
Integrates with Other Frameworks
Two-Way Data Binding
Fast and Smooth Performance
Disadvantages
Limited Community Support
Scalability Concerns
Fewer Plugins
Mobile Compatibility Issues
4. Ember.js

Released in 2016, Ember is an open-source JS-based framework.
It is popular for providing comprehensive solutions for application flow and data management.
It offers two-way data binding and is also a component-based framework.
It has a steep learning curve because of its rigid structure, however, it is a flawless and fast development framework and big companies like Apple and LinkedIn use it for their development.
Key Features
Users can debug codes with this framework.
Based on the MVVM architecture.
The framework comes with a group of APIs and can process similar tasks in one go.
Ember offers a complete front end stack – it has a router, services and asset pipeline.
Has the best routing – URLs have route handlers enabled to view conceivable states of applications.
Advantages
Easy UI Creation
Streamlined Development
Fast Development Experience
Elegant Routing Solutions
Productive and Efficient Code
Easy Data Management
Simple Upgrades and Maintenance
Disadvantages
Steeper learning curve
Lack of controller functionality
Ember code can be complex and harder to manage
Debugging Ember code can be more difficult
Lots of
<script>tags generated by Handlebars can slow down websitesEmber is better for complex, large projects, not ideal for small ones
Ember’s structure might be too complicated for some types of applications
5. Backbone.js

Backbone is a popular lightweight web framework that is used for building rich single-page web applications.
It is one of the fastest and easiest JavaScript frameworks that is based on Model View Presenter (MVP).
This framework is a great choice for developing dynamic applications as it is efficient in handling updates dynamically, maintaining the client, and synchronizing with the server.
Key Features
Comes with automatic updating of HTML code and offers 100+ extensions.
Backbone has a backend syncing feature that gives great support to RESTful APIs.
Using Backbone conventions, developers can omit tedious coding.Easy UI Creation
Advantages
Fast & Easy to Use: It’s a small library that makes your apps load quickly, perfect for responsive design.
Lots of Tools: It comes with many pre-built components you can use like building blocks to make your job easier.
Easy to Learn: There are plenty of resources online to help you get started, making it good for beginners and experienced developers alike.
Saves Time: It has its own coding style that helps you write code faster.
Disadvantages
More Coding Required: You need to write a lot of code yourself compared to other frameworks.
Steeper Learning Curve: Some features can be confusing for beginners and require extra research.
Memory Leaks: If you’re new to JavaScript, you might accidentally use memory inefficiently.
Takes More Time: It can take longer to develop apps with Backbone.js.
6. Svelte

Svelte is a popular contender against React, Vue, and Angular.
Developers prefer it for building interactive web pages – for its clear-to-read HTMLX templating and aesthetically pleasing look.
It is one of the modern web development frameworks and is hailed for its improved reactivity, scalability, and speed.
Key Features
- It does not have any virtual DOM.
- It has incorporated reactivity into its language.
- With a simple format written in Typescript, it reduces coding complexity.
- The design philosophy of Svelte is similar to Python and comes with an excellent tutorial with a real-time interface.
- Offers robust and good-looking APIs – from features to syntax, installation size, and semantics.
- Svelte optimizes code during compilation, propagating changes with a minimal overhead during runtime.
7. Preact

Preact is another JS-based framework that claims to be a faster alternative to React.
It comes in a smaller size, and hence you do not have to worry about performance issues.
Preact is based on the ES6 framework and is significantly adopted by the JS developers’ community.
It is known as a lightweight form of React and is suitable for developing dynamic web applications.
Key Features
- Preact has less Javascript – which means less execution time and helps to keep the framework under control.
- It comes with a faster virtual DOM library, gets batch updates and is tuned for maximum performance.
- It is lightweight and fun to use. Preact uses standard HTML attributes and lets developers to be productive right from the start.
8. LitElement

LitElement is a base class used to create quick and lightweight web components which work on any web page.
It uses lit-HTML to render into the Shadow DOM. Moreover, LitElement can add an API for managing attributes and properties.
Key Features
- You can easily share the web components of LitElement across your organization
- The components can be used anywhere – in your CMS, main document, or a framework like Vue or React.
- As it uses lit-HTML, only the dynamic parts of your UI are rendered, and thus, DOM updates are quick.
9. Alpine.js

Alpine is the best option if you work on a small project that only needs one or two components.
It is popular among developers as it is lightweight and leaves a minimal footprint on the application.
Key Features
- If your project only needs minimal JavaScript and needs only one or two components like sidebars, dropdowns, etc., then Alpine.js is the best choice.
- It can be used to enhance HTML syntax by using new directives and JavaScript injections.
- You can create responsive interfaces in declarative mode through a front-end library.
- Let’s you add JavaScript Behavior to HTML markups.
- The most significant feature of Alpine is its size – with only about 4 KB, it works great with your frontend templates.
- Alpine is developer-friendly and allows you to focus on development and less on configuration.
- It allows you to harness Vue, React or Angular frameworks’ declarative and reactive nature at less cost.
10. ASP.NET Core

ASP.NET Core was an open-source web framework introduced by Microsoft in line with the latest web development trends.
It is a modular framework that can run on multiple platforms like Windows, Mac, or Linux.
Key Features
- Framework for developing web applications on the .NET platform.
- A free, cross-platform, open-source framework for creating cloud-enabled web apps.
- Its modular design is key and works with most popular JavaScript client-side libraries like React, Angular, Vue, and Ember.
- Offers one of the best tooling support as popular IDEs like Visual Studio and VS Code is also developed by Microsoft.
- ASP.NET is lauded as one of the fastest web application frameworks, is lightweight and fast.
11. JQuery

JQuery is one of the oldest front-end development frameworks, which was launched in 2006.
Even so, it is still quite popular, widely used, and is undergoing constant development to remain significant among the present technologies.
JQuery is simple, easy to use, and eliminates the need to write extensive javascript codes.
The framework optimizes the functionality of a website by manipulating the CSS and DOM.
Key Features
- A compact, fast and lightweight JavaScript library.
- AJAX call and DOM manipulation easier.
- HTTP requests are simplified and streamlined.
- Flexible DOM allows components to be added or eliminated easily.
- Efficient in building desktop-based JavaScript applications with simple and crisp code.
12. Semantic UI

Launched in 2014, Semantic UI is one of the latest additions to the front-end web development frameworks.
It is a unique framework that exhibits an intuitive UI and has been developed with a focus on establishing a language for sharing UI.
The codes are simple and use natural language, making them self-explanatory.
So it is easy to use, even for newcomers.
Key Features
- It has pre-built semantic components that facilitate the creation of responsive and aesthetically pleasing layouts using human-friendly HTML.
- The framework has rich UI components and offers elevated responsiveness and receptiveness.
- Integration with several third party libraries ensures an optimized and unified development environment.
- The framework has exceptional functionality and simplicity.
13. Foundation

Foundation is an advanced web development framework that is used for enterprise-level development.
It lets you develop responsive, exquisite, and agile websites.
It is somewhat challenging for freshers to learn, however its amazing features like GPU acceleration for smooth animations and fast mobile rendering makes it a noteworthy framework among developers.
Key Features
- A free, open-source front-end framework for building responsive websites and applications.
- Built on Sass and SCSS (Sassy CSS) languages.
- Offers everything for building a responsive website such as a responsive grid, HTML and CSS UI components, templates, and code snippets.
- The framework offers the provision to customize user experience for different devices.
- It offers data interchange attributes which means that for mobiles it loads lightweight sections, whereas for larger devices it loads heavy sections.
- One of the best mobile friendly front end frameworks on the market.
14. Knockout.js
Web development is increasingly using JavaScript and consequently, there is a high demand for JavaScript frameworks and libraries.
Knockout.js is a JavaScript package that enables users to create desktop-like interfaces with a clean underlying data model.
A large variety of client-side and server-side technologies are compatible with Knockout.js.
Key Features
- Using a declarative binding method, Knockout.js offers a way to connect the model and view model with the view. HTML contains declarations of the bindings.
- It is based on the MVVM framework
- It has dependency tracking based on observables and subscribers.
- It offers templates which are useful when you have to use the same UI structure several times.
- The UI is automatically updated if the view model is modified, and vice versa.
15. Tailwind CSS
Given that it is based on a utility-first strategy, Tailwind CSS offers many pre-defined CSS classes that may be used to style different user interface components.
It offers a versatile and adaptable technique to create user interfaces.
Key Features
- The thickness, color, style, etc. of the underlines can be changed using the fancy underlines provided by Tailwind.
- The use of customized CSS is made possible by the arbitrary properties, which you can mix with many different modifiers like hover and lg.
- It has a multi-column layout, which can control the number of columns within an element.
16. Bootstrap

Bootstrap is a front-end framework primarily utilized for creating responsive and mobile-first websites.
It was initially released on 19 August 2011.
The latest version, Bootstrap 5.3.3, was released on 20 February 2024.
Developed by Twitter, this one offers fortified themes and elements.
Key Features
Responsive grid system
Categories like buttons and forms that come with ready-made styles.
Extensive JavaScript plugins
Advantages
Easy to use
Helps perform complicated designs in record time because there are links for pre-designed elements.
Maintains cross-browser and cross-device compatibility.
Responsive design can be implemented on any device, no matter its size.
Disadvantages
Limited customization
Websites may look similar
It could contribute to a lot of extra weight thus affecting the loading speed of the page.
17. Ext.js
Ext.js is a popular Javascript framework that can be used to build cross platform web and mobile apps.
It is mostly used in enterprise app development to build data-intensive apps.
With enterprise-ready framework and ready-to-use, high performance UI components, it makes development of complex web apps fast and easy.
Key Features
Ext.js has a powerful UI framework with over 140 pre-built components including grids, charts, and layouts
Powerful IDE and editor plugins and UI toolkit saves time by accelerating coding, debugging and deployment
Pre integrated tools like Themer, Fiddle, Sencha Test helps to build and ship web apps faster
Object-oriented approach and support for MVC and MVVM architecture enables fast data processing
Private UI framework ensures safety and integrity susceptible to open-source solutions
20 Best Backend Web Development Frameworks and Key Features
Backend frameworks have become an integral part of web development today.
Finding the right framework is important for developers to ensure optimal performance and scalability.
Here are the thirteen best backend frameworks for 2024.
1. Node.js

Node.js was first released on May 27, 2009, by Ryan Dahl.
It is a highly effective back-end framework that enables the developers to use JavaScript on the server side also.
It has been developed on top of Chrome’s V8 JavaScript engine and is extensively used for constructing large network applications.
Key Features
Asynchronous and event-driven
Very large npm (Node Package Manager) registry
High performance due to the V8 engine
Advantages
Fast execution
Efficiently handles multiple connections
Use of a single programming language on both the client side and the server side.
The npm library is very rich and has a variety of modules.
Disadvantages
Challenging for CPU-intensive tasks
A potential drawback is that the asynchronous programming model can be intricate for beginners.
There is often the need for frequent updates and shifts because of the extent of growth experienced by such industries.
2. Express.js

Express.js or Express is an open source web development framework that provides a robust middleware system for Node. js-based applications.
With features like routing, debugging, and fast server side programming, Express is one of the best backend frameworks.
It is easy to learn, provides exceptional performance and offers minimalistic functionalities.
Key Features
- A node.js web application framework that supports web and mobile app development.
- Minimalistic, server-side rendered framework. It is the go-to server-side framework in Node.js.
- Supports end-to-end application development, MVC pattern with view layer supporting 14+ template engine, Middleware, routing, and templating.
- Mature and stable framework as it’s in active development for over ten years.
3. Next.js

Next.JS is a React framework used to develop single-page JS-based applications.
It is preferred for being a single command toolkit that doesn’t need configuration.
Key Features
- Comes with built-in CSS support – so developers can easily import CSS files from JS.
- Offers next/image component. Thus, developers can automatically optimize images.
- Offers Automatic TypeScript compilation so that Angular development is easier.
4. Django

Django is a highly popular Python-based framework that developers have highly adopted over the last decade.
Django is currently one of the major server-side frameworks – big names like Google, YouTube, and Instagram use it.
It is a feature-rich, scalable, and versatile framework that is most efficient for the development of database-driven websites.
The security, speed of development, and low learning curve makes it one of the best backend frameworks of today.
Key Features
- Compared to other open-source frameworks, Django offers the best documentation.
- Django has the edge over other frameworks in the case of SEO optimization.
- Offers extensibility via pluggable apps (you can easily plug third-party applications).
5. Ruby on Rails

Ruby on Rails was introduced as a framework that supported the MVC pattern when writing a simple hello world application that needed significant effort.
It is a pioneering web framework that has influenced many other frameworks in this list.
Some noteworthy advantages of Ruby on Rails are that it is time-efficient, cost-effective, and highly scalable.
Key Features
- A server-side web application development framework.
- Uses HTML, CSS, and JS for UI and JSON or XML for data transfer.
- Used for creating web applications.
- Offers Localization feature to integrate a pre-designed code for a bigger project.
- Can run its own set of tests on the code you write, saving time and effort in quality assurance.
- Has vast libraries to equip a developer with all the tools for high-quality development.
6. Laravel

Laravel follows the MVC architectural pattern and follows Ruby on Rails’ philosophy.
It comes with many out-of-the-box functionalities for enterprise web development.
Laravel has a great ecosystem of tool sets that allow you to build solutions using PHP quickly.
It is a highly versatile framework and allows developers to be flexible and creative, thereby making it one of their most preferred choices.
Key Features
- Laravel offers an inbuilt ORM – aiding developers to query database tables using a simple PHP syntax without writing any SQL code.
- Supports MVC architecture for a faster development process.
- Comes with an innovative template engine that allows you to create dynamic websites.
7. Gatsby

Gatsby is a popular framework for React Developers. It is preferred for creating a superfast web experience that integrates with your preferred services.
Gatsby is mostly used to build blogs, landing pages and e-commerce websites.
Key Features
- Developers get all the features of React for a fully customized user experience.
- It’s a static site generator (doesn’t connect with the database or sensitive information), so you don’t need to worry about security.
- Gatsby follows a PRPL architectural pattern developed by Google, which helps to improve your site’s performance.
Gatsby GitHub Link: https://github.com/gatsbyjs/
8. Nuxt.js

Nuxt is an open-source framework that is aimed at making web development simple and powerful.
It is built upon Vue.js, offering excellent development features like automatically generated routes, SEO improvement, and improved meta tags management.
Key Features
- Nuxt is well known for providing a friendly experience – you get descriptive error messages and detailed documentation, besides having a highly supportive community.
- Offers a modular architecture – developers may choose from almost 50 modules for a fast and easy development process.
- You can easily add Google analytics or generate a sitemap. Developers get the benefits of a progressive web app from Nuxt.
9. Spring

Introduced in 2002, Spring has grown to become the primary Web framework in Java-based development.
It is renowned for evolving with the changing web development landscape besides making Java relevant when Cloud computing is gaining importance.
Key Features
- Testing support and other major technologies that assist with validation, email, dependency injection, etc.
- Offers data access and transaction management for your data storage needs.
- Being part of a large ecosystem, Spring supports additional Cloud Native development, Event-driven application development, Batch processing, and much more.
10. Koa

The team behind Express designed Koa.
Compared to other frameworks, it is more expressive, smaller and provides a robust foundation for API.
Moreover, Koa is free from Middleware and allows developers to handle errors efficiently.
Key Features
- Koa is popular for using generators that clean up all the mess in your code caused by callbacks, making the code more manageable.
- You get excellent support as Koa’s development team has a proven track record behind the widely used ExpressJS.
- The framework is very lightweight – has only 550 lines of code.
11. Nest.JS

Nest is a NodeJS based framework that offers a complete kit for developing reliable, efficient and scalable server-side web applications.
Also, with real-time rendering, Nest allows you to find out how your app looks in the browser.
Key Features
- It’s quite flexible due to the modular architecture – you can use any other front end library with the framework.
- Offers a Dependency injection system, so you only have to import the user module – the controller will do the rest.
- You get to use controllers and services – making it easy to catch an exception in case of any errors.
12. Flask

Flask is a micro-web framework that uses Python programming language.
A micro framework is one that does not require specific libraries or tools.
Flask is a lightweight framework, suitable for development of small projects.
But, it also supports extensions which can be utilized if you want to build large projects.
Key Features
- The framework has a modular nature and supports modular coding which makes development simple. It also helps to perform enhanced testing.
- It has only few abstraction levels between user and database/cache and thus delivers high performance
- The development is quite simple. Someone who is familiar with Python can easily learn Flask.
13. Phoenix

Written in a programming language called Elixir, Phoenix uses server side MVC pattern.
It is based on the Plug library and the Cowboy Erlang framework.
The platform was developed to assist the shaping of high performing and scalable applications.
It is a reliable back-end web development framework that upholds productivity and fault tolerance.
Key Features
- To enhance productivity and code maintainability, the framework enhances the MVC architecture with new concepts
- Using in-built Presence and Channel technologies, real-time interaction between developers and users can be easily carried out to monitor connections
- Phoenix is a suitable platform for production with its features like live dashboard and integrated instrumentation.
14. CakePHP

One of the oldest development frameworks, CakePHP was launched in 2005 for PHP development.
It is an open source web framework that follows the MVC architecture.
Being a simple and secure platform for development of big and small projects, CakePHP is a popular tool among developers.
CakePHP employs data mapping, active record, convention over configuration and several other popular concepts.
Key Features
- Offers CRUD functionality that allows developers to create, read, update, and delete actions within an application
- It employs a feature-rich Object Relational Mapping (ORM) technique for converting data
- Without requiring much Apache configuration, it can be made functional across website directories.
15. Meteor.js
With Meteor.js, an open-source full-stack framework, web developers have access to thousands of libraries.
It’s perfect for making speedy prototypes.
Key Features
- All of the well-known front-end frameworks, including Angular, React, Vue, Svelte, and Blaze, are readily integrated with Meteor out of the box.
- Meteor.js developers can access many community resources like atmosphere, slack community, etc.
- Meteor cloud can host, monitor and manage Meteor apps.
16. Hapi
Published in 2012, Hapi was created by a team of developers at Walmart Labs, led by Eran Hammer.
Hapi is a free web development framework for Node.js that may be used to create applications, APIs, and services.
Key Features
- Cookies that are signed and encrypted, rotation of secrets or keys, and HTTP security headers are all methods used to increase the security of apps.
- End-to-end code hygiene, which aids programmers in writing distributable, maintainable code.
- Dependable updates and secure defaults – Hapi limits error messages that could contain information leaks or vulnerabilities that echo back.
- The most complete authorization API in Node.js is the Integrated Authorization and Authentication Architecture.
- A sizable collection of official plugins designed to take the place of the middleware found in frameworks like express.
17. Play
Play is a high productivity web application framework written in Java and Scala.
It uses the MVC architecture and is a lightweight and easy-to-use framework.
By providing predictable and minimal resource consumption, it improves performance and quality of development.
Built to meet the requirements of mobile and web apps, Play is the perfect modern app development framework.
Key Features
- Supports hot reloading, so codes are reloaded in an instant and developers can immediately see the changes
- Since Java has a massive ecosystem, it has libraries for almost all functionalities, which can be used in Play
- Due to its reactive model, the applications naturally scale both horizontally and vertically
- It is impartial about database access and integrates with many object relational mapping (ORM) layers
- It follows RESTful architecture standards making it easier to securely communicate between systems and handle different data formats
18. CodeIgniter
Codelgniter is among the best PHP frameworks popular for its speed and lightweight build.
It is an open source framework with pre-built tools, libraries, plugins and a structured approach.
With pre-written libraries for tasks like databases, session and forms, Codelgniter makes web development easy and fast.
Key Features
- It is built on MVC architecture, but does not force it on developers giving them flexibility and ease
- It has a small footprint, ideal for developers who needs a simple and powerful framework
- The documentation is top-notch with a user guide including how to’s, tutorials and reference documentation for components
- It has strong security features, with built-in protection against CSRF and XSS attacks
- It requires almost zero configuration
19. Spring Boot
A framework built on top of the Spring framework, Spring Boot has all the features of Spring and is easier to use than Spring!
It is a microservice based framework and can be used to create stand alone apps in a short time.
Unlike the Spring framework, developers don’t need to write lots of code.
Spring Boot can be used to create microservices, web apps, and console apps.
Key Features
- One of the key features of Spring Boot is auto configuration, which provides a preconfigured opinionated view of the best configuration to use with the Spring platform and the third-party libraries.It is built on MVC architecture, but does not force it on developers giving them flexibility and ease
- No code generation or XML configuration is required
- Easily build production-grade Spring-based applications with libraries that make project development easy
- Provides embedded servers like Tomcat and Jetty
20. Sveltekit
An advanced web development framework built on Svelte and Vite, Sveltekit provides a feature-rich ecosystem for building apps with minimal configuration.
Two things the framework focuses on are speed and ease of use for developers.
Being built on top of the robust Svelte framework, it generates highly optimised Javascript codes, ensuring an efficient development process.
With Sveltekit developers can create fast, efficient, and scalable web applications without complex configurations or third-party tools.
Key Features
- With SvelteKit’s router, developers can navigate between different parts of an app without unnecessary page reloads
- It provides server side rendering enabling faster page load time and better SEO
- It has a wide range of customization option and can be used with tools like TypeScript and GraphQL
- Hot module replacement feature allows immediate code updation during development
- It has offline support, enabling the creation of PWAs even without the internet
7 Things to Check Before Choosing a Web Framework
By now, you might have decided on the best framework for your web application.
Chances are you are already familiar with the specific framework, and you are ready to begin the project.
But are you sure it is the most appropriate framework for you?
To help you finalize the perfect framework, here are five things to keep in mind.
1. Good Documentation
Most of the time, even a code written by yourself can seem difficult to understand when you come back after a few months.
However, while using frameworks, you are working with someone else’s code – so pick a framework with good documentation and training to utilize the framework to its complete potential.
2. Functionality
Choose a framework that fits your requirements rather than picking one for its popularity.
For example, you do not want a full-stack framework if you need only routing functionality.
First, understand your specific needs, then evaluate different options.
3. Consistency
Even though a framework cannot replace coding standards and internal policies, choosing a good one can help you maintain consistency – especially if your developers are working from different places.
4. Business Factors
Consider your business needs while finalizing a framework.
For example, if you are a small business trying to partner with a big company, you will go for the framework used by the larger organization.
So, bear in mind that there might be future risks in managing it.
5. Customization and Configuration
Developers should be able to modify the framework’s functionality to conform to the unique requirements and specifications of the project, ensuring that the framework is appropriate for the project and flexible enough to meet its specific requirements.
6. Licensing
Some frameworks have stringent licensing requirements, which may restrict how they can be used or distributed.
It’s crucial to pick a framework whose license complements the project’s aims and purposes.
7. Support
Make sure that the framework you choose has an active community for support.
Once you start using a framework, it’s an integral part of your web app.
So without support, you will have to maintain it yourself or rewrite the code.
Wrapping Up
It is important to choose a framework that matches the nature of your project.
For instance, server-side rendering, faster development and SEO would be your priority.
We believe this list of the best frontend and backend frameworks and their features will help you choose the best one.
Also, please note this is not an all-inclusive list – we have picked the ones we think as the best.
There are many more excellent frameworks in the market.
Global Media Insight has been at the forefront of the digital revolution since 2001. We offer world-class web development services to our clients across the Middle East and India. If you are looking for an agency to develop your website, contact us today.
Frequently Asked Questions
1. Which is the easiest web framework?
One of the easiest web frameworks for beginners to learn is React. It has a low learning curve and is a user-friendly framework.
2. Which framework should I learn in 2024?
React and Angular are two frameworks that you can learn in 2024, owing to their flexibility and demand.
3. Which JavaScript framework should I learn?
React, Angular, and Vue are our top three choices for JavaScript frameworks that you should learn.
4. Which is the most popular framework for web development?
According to Statista, the most used web development framework in 2021 is React.js, with 40.14% of developers preferring it.
5. Why are frameworks useful?
Frameworks simplify website development by providing a common structure. So, developers don’t have to do everything from scratch and can build upon the framework. This saves time, money, and effort.

GMI’s Research Team is a panel of knowledgeable experts from various fields such as digital marketing, social media, and web development, all united by a common goal—to educate. We enjoy exploring everything from the latest industry trends and emerging technologies to people and demographics, both in the UAE and beyond. Through our blog posts, we share valuable insights that help businesses and marketers stay informed and prepared for the challenges and opportunities that lie ahead.