Users today interact with websites differently than they did five years ago.
The changing user behaviour shapes new web development trends year after year, case in point voice search optimization and AI chatbots.
Web development trends are the latest practices in creating and improving web applications.
These trends continually evolve with emerging technologies and changing user preferences.
However, they place great emphasis on responsiveness and accessibility to provide the best experiences to users.
Today, many new web development trends have come to the fore, revolutionizing the way websites are developed.
You might have noticed that users now demand convenience, personalized experiences, and customization more than ever before.
As a result, voice search is being implemented, virtual reality is being integrated, and artificial intelligence is being leveraged.
In this blog, we will explore the web development trends for 2025, one by one. We will explain what they are, how they work, and more.
Top 48 Web Development Trends for 2025
1. Artificial Intelligence (AI)
Artificial Intelligence has become an integral tool for all web users, whether it is Chatgpt, Gemini or Deepseek people use it for several reasons- from creating content to videos.
Given the enthusiasm for AI, the global AI market is expected to grow at a rate of 37% annually from 2024 to 2030, influencing various fields, including web development.
Artificial intelligence is more helpful when it comes to web development as it studies massive data sets, predicts the results and arrives at logical conclusions.
This technology also analyzes the behavior of users and empowers web developers to make decisions for the future, making the sites more responsive and informative.
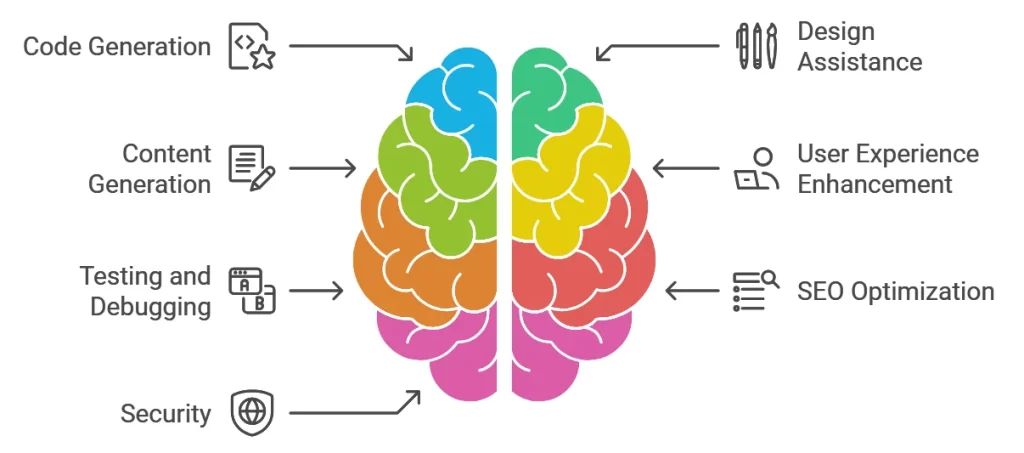
Here are some common uses of AI in web development:

Code generation: GitHub and Copilot are popular real-time coding tools that are integrated with Natural language Processing capabilities. These provide the ability to monitor what developers want and translate it into code snippets faster than any human.
Design assistance: If you are looking to make changes in design and layout or enhance images, then AI-integrated applications such as Canva and Adobe Sensei can help you. The enhancements help in improving the general appearance and usability of an interface.
Content generation: AI assistants make content generation a very easy task. With a simple command web developers and other content creators can generate texts, images, and videos.
User experience (UX) enhancement: AI algorithms in tools collects from the users to customize website content, its design and how the user can interact with them.
Testing and debugging: The AI-assisted tools enhance the testing process by quickly and accurately identifying the bugs and the visual disparities.
SEO optimisation: AI in SEO utilizes machine learning to analyze mountains of search data, identifying valuable keywords and user intent. This allows for targeted content creation and optimisation, boosting your website’s ranking and organic traffic.
Security: AI scans websites for suspicious activities and threats and provides round-the-clock protection against cyber threats.
Benefits of AI in Web Development
There are several advantages of using artificial intelligence in the context of web development.
Here are some of the major ones:

Streamlined website development process: Web development is made smoother and more efficient with AI, as it replaces repetitive tasks and introduces decision-making based on data. This enables developers to look at the broader perspective. Web development beginners will find the AI tools particularly helpful when learning the basics of this field.
Bug-free coding and automated quality assurance: One of the most appealing aspects of AI-based software is that it can assist programmers in making their code more efficient and free of vulnerabilities. Designed with the ability to test code automatically, it eliminates the need for testing to be done manually hence cutting down the project expenses. Statista reveals that due to the incorporation of AI, the budget share spent on Quality Assurance (QA) and testing has reduced.
Better customer experience at a lower cost: AI extends customer value by improving personalisation, automation of tasks, and fraud prevention. In 2025, AI will continue to create more opportunities for improving how projects deliver value to customers.
Ideal customer support: AI helps in developing websites that have professional chatbots available throughout the day. These virtual assistants utilize natural language generation to efficiently address visitors’ issues and enable website creators to respond to user requests without relying on human technical support.
Multilingualism: AI software offers tools that can quickly translate your content into other languages. Thus, your product can reach more users.
2. Blockchain Technology
Blockchain is an encrypted database storing system.
Unlike conventional systems, it stores information in blocks, which are then joined as a chain.
It offers innumerable benefits, one of which is it makes transactions more secure and error-free.
It is a distributed ledger technology that allows for a transparent and tamper-proof transaction.
The technology underpins the digital currency, Bitcoin.
Cryptocurrency usage has increased significantly in the last decade because major payment systems decided to accept Bitcoin.
Blockchain technology enables the participants to make transactions across the internet without the interference of a third party.
This technology has the potential to revolutionize different business sectors by reducing the risks of cybercrimes.
Blockchain Technology lets web developers use open source systems for their projects, which makes the development process much easier.
Benefits of Blockchain in Web Development
Let’s look into the major benefits of Blockchain in web development:

- Blockchain works on consensus algorithms, which makes it almost impossible to break into.
- The transactions are verified by a network of nodes that assures tamper-proof transactions.
- Data is stored on a network, making it easily available to users and difficult to hide fraudulent activities.
- The blockchain system is decentralized, and thus, is less prone to mistakes.
- Data can be transferred across the network without the need for intermediaries.
- Blockchain can improve efficiency by automating transactions and reducing the need for intermediaries.
Early Adopters:
- Barclays
- Visa
- Walmart
Service providers:
- Amazon Web Services
- Microsoft Azure Blockchain Service
3. Progressive Web Apps (PWA)
A progressive web application (PWA) is a type of application software built using common web technologies like HTML and JavaScript.
PWA works on any device with a normal browser.
The technology has gained popularity for its potential to offer a high-quality user experience.
PWA is widely preferred for many other reasons, including its potential to replace native mobile apps.
PWAs deliver offer a swift experience even when the user is offline or on an unreliable network.
Many Web Design companies across the globe have started offering PWA solutions for their clientele.
Along with an amazing user experience, PWA also has other features like push notifications and offline access to cached content.
Benefits of PWA in Web Development

The technology lets web developers combine the capabilities of websites and mobile apps to:
- Create an immersive user experience by providing faster and more reliable service.
- Increase user engagement by providing a more native app-like experience and conversion rates.
Moreover, Progressive Web Applications:
- Have comparatively low development costs.
- Can be used without depending on app distribution services like Appstore or Play Store.
- Offers fast installation and automatic updating features.
User examples
- Starbucks
- Spotify
Platform examples
- Flutter
4. Internet of Things (IoT)
IoT can be defined as a network of internet-enabled devices, where data transfer requires no human involvement.
It is one of the most promising among current trends in web development.
A future where objects are connected to the web isn’t just imagination but a reality.
It is forecasted that there will be around 30 billion Internet devices operating in 2025.
Internet of Things has proved to be one of the most powerful web development trends as it fosters constant data transferring.
IoT systems work with a large amount of data which are collected from sensors and processed to transfer through cloud networks.
It helps companies engage with customers in a swift manner, creating personalized experiences.
Moreover, IoT can be used to create advanced communication between different operational models and website layouts.
The technology also comes with broad applications like cameras, sensors, signaling equipment, etc. that helps to solve client requirements more efficiently.
Benefits of IoT in Web Development

The wide-ranging benefits of this smart ecosystem can be utilized by businesses in websites and mobile apps. The technology can be used in web development also:
- IoT provides accurate results without delays or errors with regards to the data transfer.
- It can automate tasks and processes thereby increasing efficiency and reducing costs.
- Supports powerful security technologies protecting both business and user data.
- Helps developers gain more insights, analyze customer behavior and improve overall user experience.
Examples:
- Wearable devices
- Connected cars
- Biometric cybersecurity
5. Accelerated Mobile Pages (AMP)
Accelerated Mobile Pages will likely be a hot website development trend in 2025.
It is a project born out of the collaboration between Google and Twitter to create faster mobile pages.
AMP optimized pages load easily and thus rank better than other mobile web pages.
AMP pages load in about 2 seconds compared to non-AMP pages, which may take up to 22 seconds.
As the internet is becoming more user-oriented, AMP is a technology that developers are embracing.
It can increase the traffic to your website as AMP pages are given a boost in Google search results.
Moreover, implementing AMP lets companies save costs on UX and attract users with low internet speeds.
The technology was created to encourage small businesses by enabling them to build websites that work smoothly across mobile devices.
Benefits of AMP in Web Development

AMPs offer many benefits for web developers like:
- Easy optimization for search engines.
- Low bounce rates.
- Adjusts to any browser.
- No need to create sitemaps to be identified by search engines.
- Low development costs than traditional web pages.
User Examples (Early Adopters):
- CNBC
- The Washington Post
6. Voice Search Optimization
Voice search optimization can be simply defined as the process of optimizing web pages to appear in voice search.
Devices that use voice recognition are gaining fast popularity, thanks to voice assistants and IoT.
The technology has grown so much that by the coming year, these devices will be able to recognize the voices of different people and provide a personalized AI-based experience.
In the field of web development, the latest innovations are voice-activated self-standing devices, and voice optimization for apps and websites.
With more AI-enabled devices, voice recognition saves our time and helps us multitask.
According to statista, there will be 8.4 billion digital voice assistants in use by 2024.
The massive growth will impact how voice search optimization will become unavoidable in the list of latest web development technologies.
Benefits of Voice Search Optimization in Web Development

Voice search optimization helps web developers in the following ways:
- Makes local SEO campaigns more effective.
- A more convenient method to interact with the web while engaging in other tasks.
- Can answer customer queries quickly.
- Develop more trust and customer loyalty.
Examples (early adopters):
- Alexa (Amazon)
- Google Assistant
7. API-first Development
As the name suggests, APIs are treated with high priority in API-first development.
As new technologies emerge, it is necessary to establish a connection between them, and the APIs facilitate these connections.
APIs have been around for nearly 20 years.
But, earlier, developers used to focus on product development first, and the need to establish a connection with software and devices came as an afterthought.
However, API-first development has major benefits – the most important being it is user-focused.
The method allows developers to work in parallel, reducing development time and costs.
Web application design, development, and security can all be enhanced with the help of the API-first model.
Moreover, it reduces the risk of failure of a project ensuring that all the APIs are reliable and consistent.
Thus, API-first development is becoming a major trend in web development nowadays.
Benefits of API-first model in Web Development

Besides being developer-friendly, API-first development comes with tremendous benefits like:
- Reduces the learning curve of developers as well-documented and consistent APIs are provided.
- It can lead to a more adaptable application.
- It can be designed with the needs of the front end as a priority to create a more efficient API.
- It is more efficient as it can reduce development time.
- APIs are reliable and consistent, thus reducing the risk of system failure. They can also be easily tested independently on the frontend.
- Better security with easier control to access to the API.
- Stakeholders can provide feedback on the design of an API before any code is written.
Early adopters:
- Netflix
- Etsy
8. AI-Powered Chatbots
An AI-powered chatbot is a smarter version of regular chatbots.
The technology uses natural language processing (NLP) and machine learning (ML) to better understand user intent and provide a human-like experience.
AI-based bots have advanced features like 24×7 problem-solving skills and behavior analytics capabilities.
According to experts, self-learning bots are the future, and companies can cut costs by replacing their support managers.
An AI-powered chatbot can easily be integrated into regular/professional websites and PWAs.
AI chatbots are a trend that is considered to be a worthy investment in the long term.
They can answer FAQs, connect users with the right human assistant, and even take an order.
Chatbots generally provide quick answers in an emergency and are quick to resolve complaints.
Benefits of AI-powered Chatbots in Web Development

As clients demand more feature-packed deliverables, technologies like AI-powered chatbots can benefit developers in the following ways:
- Make development easier by replacing navigational website elements.
- Provide 24/7 customer support, improving customer satisfaction.
- Provides exceptional user-experience.
- Develop fewer applications as chatbots are integrated with messengers.
Examples:
- Nestle’s NINA
- HDFC Bank’s EVA
9. Push Notifications
Push-notifications are clickable pop-ups that come up before a user while browsing.
The technology is used as a quick channel through which companies can convey information like offers and messages.
It can be implemented on any device – laptops, smartphones or tablets.
As we saw, Push Notifications is one of the most favored features of Progressive Web Apps.
It is a powerful tool that helps gain users’ attention and increase retention rates.
Internet giants like Facebook and Google have already implemented the technology to their web applications.
In 2021, we saw that this technology was adopted by many businesses.
Also, these instant notifications are likely to replace common communication channels like emails.
Push Notifications can easily be integrated into online shopping websites, existing blogs, and other websites.
So, push notifications will become more pronounced in 2025.
Benefits of Push Notifications in Web Development

Push notifications help web development in the following ways:
- Enhanced user experience which leads to improved engagement.
- Increased brand awareness.
- Drive visitors and click rates.
- Promise more ROI to clients .
Early Adopters:
- Amazon
- Buzzfeed news
10. Content Personalization with Machine Learning
Content personalization with machine learning, also called predictive content personalization is an advanced AI-driven approach to dynamically display the most relevant content to each user.
Machine Learning (ML) is used in web development to provide an improved experience to users.
Developers use ML to enable software to analyze incoming data, detect patterns and personalize content.
Many leading companies use this technology to enhance user experience.
For instance, Airbnb and Netflix use ML to customize search results for their users.
ML helps you to personalize content without targeting a whole segment of users.
You can identify each user particularly, and cater to their interests.
The algorithms provide tailored content based on user intentions.
Content personalization with ML is an amazing trend that allows you to adjust your content by analyzing visitor behavior.
Benefits of Content Personalization with ML in Web Development

Besides personalizing content with the advanced feature of ML, developers can make use of this technology to:
- Analyze the site navigation paths, view durations, etc.
- Get more insights than they traditionally gain from A/B testing.
- Optimization of web pages becomes much easier.
User examples:
- Yelp
11. Motion UI
Motion UI is a front end framework that is used to build fully responsive web designs.
The technology enables developers to create motion within a native app setting.
It comes with predefined motion which can be used for any design project.
A website should not only provide the information a user is looking for but has to be attractive.
Beautiful-looking websites have more chances to get noticed by your target audience.
Motion UI is a new design approach that makes digital products more intuitive and user friendly.
The approach involves custom animation integration and CSS transitions sourced from SASS libraries with an array of animated elements.
Motion UI helps to create an easy interface that guides users offering an enjoyable experience.
It is one of the most important trends in web application development as it makes UI design faster and simpler.
Benefits of Motion UI in Web Development

The technology comes with amazing benefits that will transform web development. Here are some of them:
- Easy to implement – The developer doesn’t need to be an expert in JavaScript or jQuery library.
- Makes web design more effective by helping users find the exact information they look for.
- Enables prototyping of animated elements at a faster pace.
- Increases engagement and improves usability by making the website or app interactive and appealing.
12. Data Security
As the name suggests Data Security means protecting your digital data from unwanted data breaches or cyberattacks.
Cyberattacks can cause huge blows to your business and reputation.
Thus, data security will be one of the trending web development technologies in 2025.
No matter what web app you are planning to launch, data security has become a prime concern.
In the coming years, we can expect AI to become much more helpful in data security.
The most recent innovation we saw was AI-powered biometric logins to scan fingerprints and retinas.
Also, it is easier to detect threats with AI-powered software.
Benefits of Data Security in Web Development

Advancements in Data Security can help web developers in the following ways:
- Use secure content management systems, plugins and extensions.
- Choose secure hosts and servers.
- Make use of a good firewall application.
- Improves customer trust.
Data security providers:
- Cisco
- Symantec
- IBM
13. Multi-experience
Multi-experience can be defined as the whole user experience with a single application across different digital touchpoints – like websites, apps, chatbots, wearable devices, etc.
The purpose of this technology is to promote a seamless and consistent user journey.
Multi-experience is going to be an unavoidable website development trend in 2025.
Today, smartphones, tablets and laptops are not the only smart devices that your potential customers use.
There are other gadgets like smartwatches, AR/VR modules, voice assistants and other IoT devices.
Besides creating a dynamic website that adapts to common devices, you should go for multi-experience, where you can communicate with your customers across all devices they probably use.
Focusing on creating a multi-experience application in 2025 can increase your odds of becoming the best business in your niche.
Multi-experience can improve web development in the following ways:

- The technology enables rapid and scalable development across devices.
- Developers will have access to an array of front-end tools and back-end services which will help to accommodate all requirements.
- It is built on low-code frameworks, and lets developers have more control over the deployment.
Multi-experience development platforms:
- Oracle
- Appian
- Salesforce
- Microsoft
Examples:
- Google Home
- Alexa
- Slack
14. Cybersecurity
Cybersecurity is defined as the protection of computer systems and networks from information disclosure, theft, damage or disruption.
It is going to gain more importance in 2025 because, as we automate more processes, our data is at increased risk of being stolen.
You can work with popular cybersecurity companies to find out the latest technologies in this field include the development of algorithms that protect users from phishing attacks.
Another interesting trend is IoT interaction protection and mobile security.
The development of privacy policies like GDPR in Europe (General Data Protection Regulation) is also one of the latest developments in the field of cybersecurity.
These new cybersecurity innovations help you streamline information security and optimize business continuity management.
Role of Cybersecurity in Web Development

Cybersecurity helps web developers in the following areas:
- They can use web frameworks like Django or Ruby on Rails to avoid major threats like Cross-Site Scripting (XSS).
- Can take precautions by using strong encryption techniques to safeguard sensitive data.
- Analyze possible attacks by monitoring suspicious activities.
Popular providers:
- Cisco
- IBM
- UpGuard
15. Micro Frontends
Micro Frontends is a recent web development trend of breaking up frontend monoliths into smaller, more manageable pieces.
Microservices Architecture has been popular over the last few years, as it helps developers build flexible backends, unlike the old fashioned ones.
However, there are still complications with frontends, where monolithic codebases are used to build interfaces.
Fortunately, Micro Frontends can avoid this headache.
The technology helps developers cut a monolithic frontend into simple units, before testing and deploying them separately.
Moreover, multiple teams can work on different frontend components, and then put them together to create an amazing web application.
This also makes app upgrades easier and contributes to the overall development flow.
Benefits of Micro Frontends in Web Development

Take a look at how Micro Frontends can help web developers:
- It can simplify large-scale workflow systems, making it easier to create and update.
- The codebases and smaller, thus more manageable.
- Independent development on different parts of the application can increase agility.
- Compared to traditional monolithic applications, each frontend can be scaled independently.
- Promotes reusability – saving time and effort while creating new workflows.
16. Virtual Reality
Virtual reality (VR) is a simulated experience of a three-dimensional image or environment, which is created using an electronic device.
The adoption of virtual reality will be strong in 2025, and we can expect to see more of this technology being utilized in web development.
Besides the above-mentioned industries, another application of VR involves virtual meetings that would enhance remote work.
Ultimately, it is all about creating the best experience for users and VR thus becomes one of the most important web development trends.
Applications of VR in Web Development
- More engaging and memorable experience for the users with an added sense if immersion.
- Interactive environments that can be engaging and educational for the users.
- A new way for web developers to express their creativity and develop innovative experiences.
- Virtual Reality is used in websites to help users visualize the products they are going to purchase.
- VR devices like Oculus Rift or Google Cardboard are expected to revolutionize industries like tourism, architecture and retail.
Early Adopters:
- Volvo (Test Drive)
- Mc Donald’s (Happy Goggles)
17. Serverless Architecture
Serverless architecture, also known as serverless computing, is a software development model where apps are hosted by a third party, so you need not handle server software or hardware.
The technology helps you avoid system overloading, data loss and reduce development costs.
Serverless architecture is a recent web development technology that is supported by major vendors like Amazon Web Services.
The model allows you to replace regular servers with cloud to manage machine resource consumption.
Besides the above-mentioned benefits, serverless architecture helps to keep the internet more sustainable.
In the coming years, the technology is forecasted to be used widely for IoT apps and products that require complex backend requests.
Benefits of Serverless Architecture in Web Development
Here’s how the technology benefits web development:
- Needs less computing power and human resources.
- Improved scalability by allocation and management of server capacity based on demand.
- It can prevent outrages by automatically scaling the number of servers based on demand.
- Developers get more time to focus on UX.
- The IT team doesn’t need to worry about server management.
Examples:
- Google Cloud Functions,
- Amazon Web Services Lambda,
- Microsoft Azure Functions
18. Cloud Computing
Cloud computing means the use of cloud-based resources such as storage, networking, software, analytics, and intelligence for flexibility and convenience.
These services are more reliable as they are backed up and replicated across multiple data centres.
This ensures that web applications are always available and running.
It emerged as an important trend during the pandemic as more and more organizations had shifted towards remote working.
In 2025, we can expect new advancements in the field.
The technology helps avoid data loss and data overload besides offering multiple benefits like reduced development costs, flexibility, and robust architecture.
Benefits of Cloud Computing in Web Development
Here are some of the ways how Cloud Computing can transform web development:
- Most importantly, developers need not worry about storage space.
- Developers can work together from different locations.
- Variety of security features are available like, encryption and access control.
- Helps stay ahead of the competition by agile deployment of new features.
- It can reach a wider audience with global reach.
- Constantly undergoing innovations to give easy access to web developers to new technology.
- Cloud computing is cost-effective and facilitates easy accessibility to all team members.
Users:
- Netflix (moved to Cloud in 2016)
Most common providers:
- Amazon Web Services
- Google Drive
19. Single-Page Applications (SPA)
A single-page application can be defined as a kind of app that doesn’t need to reload itself while working in a browser.
The user could enjoy a natural experience and seamless usage.
The apps we use daily, like Facebook, Gmail, and Twitter are SPAs.
It is one of the top web development trends that developers will leverage in 2025 and is expected that in the future, most functional websites will be built as SPAs.
Single-page applications have more capability to hold the attention of users, as they seem to operate quickly.
A user gets instant feedback unlike regular websites, where they have to wait for the page load.
Benefits of SPAs in Web Development
- Better SEO optimization features.
- Faster loading speed that makes the page feel more responsive.
- Easy navigation ensures better user experience.
- Easy way to save time and money.
- Less complex implementation and debugging.
- Better reusability and caching.
Examples:
- Netflix
- Google Maps
- Paypal
20. JavaScript Frameworks
A JavaScript framework is a bunch of code libraries from which developers can access pre-written code for regular programming tasks.
JavaScript is not new; it has been around for a while.
It is considered to be the most used programming language in the world and new website trends in the coming years will see the further development of JavaScript frameworks.
JavaScript frameworks are expected to involve UI/UX, testing, and product management aspects.
The benefits of JavaScript like immediate feedback, high efficiency, and coding simplicity will be used to maximum potential in the future.
JavaScript has evolved over the years to become the most preferred programming language and will continue to be.
Benefits of JavaScript Frameworks in Web Development
Here are a few noteworthy benefits of JavaScript Frameworks in web development:
- Saves time and money by providing an existing foundation for the development process.
- Create standardised processes to make it easier for the developers to work with the framework.
- Reusable components that reduce the amount of code that needs to be written.
- Provides a number of security features.
- It helps developers to write code modules without fearing legacy browser incompatibility.
- Offers built-in HTML templating, making data in the markup easy to read.
- Offers component-based design, which enables content reuse .
Popular JS frameworks:
- Vue.js
- Angular
21. Automation Testing
Automation testing can be defined as performing software testing with little or no human interaction to achieve more efficiency.
Testing is an essential part of web development, especially to guarantee the quality of a product before delivery.
While manual testing is the standard process, it’s not the best approach today.
Automation of the development stages allows developers to accomplish complex projects with a small team.
It can be run in parallel unlike manual tests that must be run one at a time.
Likewise, test automation helps them check whether the product is ready for deployment, with greater test coverage and transparency.
Automation testing can help the development team collect test cases, learn from them, as well as reduce development time and cost (up to 20%).
So why is automation testing an important web development trend?
Simply because the digital environment is becoming more competitive – so being faster and delivering better quality products will help you lead.
The integration of AI in test automation marks a significant advancement in this field.
AI enhances test automation by enabling intelligent test generation, predictive analysis, and adaptive learning from past test results.
This not only optimizes the testing process but also significantly increases the accuracy and reliability of the outcomes.
Benefits of Automation Testing in Web Development
Automation testing makes the development process a lot easier. Here are some of the benefits:
- Code reusability – the codes are modularized, and thus can be used again when needed.
- Automation tests can be done 24×7, without someone monitoring.
- Software testers can focus on more complex things.
- Reduction in costs that are associated with testing.
- Detects bugs early during the development stage.
Tools:
- Selenium
- Eggplant
22. Responsive Websites
Responsive web design is a web development approach that is used to create dynamic websites that adjust to different screen sizes.
One cannot make a list of the top web development trends without mentioning responsive websites.
Every second a search request is being made on the internet from a mobile device, which means that companies should invest in responsive web design to create websites that automatically adapts to any device.
The technology helps solve a lot of problems, like improving user experience, and increasing the amount of time a user spends on a website.
Additionally, Google had already announced that mobile-friendliness would be a ranking factor in its search engine algorithms.
Benefits of Responsive Web Design in Web Development
Here are some of the ways how web developers can benefit from Responsive Web Design:
- It takes less time than creating a stand-alone mobile site.
- It is easy to monitor analytics data.
- Responsive web design is easier to maintain; design will remain the same across devices.
User Examples:
- Wired
- Dropbox
23. Dark Mode
The dark mode was first introduced a few years ago, but it was from 2020 through 2021 that it became a mainstream trend in web development.
Basically, dark mode is associated with the color scheme used.
That is, a darker background is used for the website, over which text and other UI elements are displayed in a light color.
The dark mode is a major consideration of every development today.
Surveys suggest that the majority of people prefer dark mode over light mode.
Some solutions provide this as an option wherein users can toggle between dark mode or light mode from the settings according to their preference.
Some other solutions enforce dark mode as their sole color scheme.
Whichever way it’s implemented, there is no doubt that the dark mode will be an unavoidable web development trend in 2025.
Benefits of Dark Mode in Web Development
The dark mode is popular not just because it’s stylish and aesthetic, but also because it has several practical benefits, such as:
- It reduces eye strain, especially in low-light conditions.
- It consumes less battery when dark mode is used instead of light mode with the same brightness.
- It’s found to be helpful for people with visual impairments or light sensitivity
- Blue light emission is less when dark mode is activated.
Early Adopters
- Apple
- YouTube
24. WebAssembly

WebAssembly is a powerful technology that aims to solve performance-related issues of web applications.
It is a new language that can run in the browser along with JavaScript.
WebAssembly is written as a high-level language and can execute any code with faster performance, irrespective of its programming language.
It is compiled to the native machine code which is executed directly by the browser’s CPU ensuring an execution much faster than JavaScript code.
WebAssembly is not a substitute for JavaScript; rather, it is developed to resolve slow performance problems that occur due to JavaScript computations.
WebAssembly has a binary code format, hence making it very powerful and swift. It is also used for serverless computing.
Benefits of WebAssembly in Web Development
WebAssembly is finding much application in the development of web games, online editors, interactive apps, etc. Its benefits are:
- As users do not have to write code it saves time.
- Features that can automate tasks such as data entry and validation are available.
- Improves collaboration by allowing multiple users to work on the same application.
- It can run on any web browser, so can be accessed from anywhere.
- Possible to run code at near-native speed.
- It supports multiple programming languages.
- It is a secure platform sandboxed by the browser.
- Efficient in running complex applications with respect to memory and CPU usage.
Early Adopters
- Autocad
- Figma
25. No-code/Low Code Development
If you are looking for an easy to use technology that helps in creating software solutions without the hassle of having to write codes, then either of these is for you.
They usually provide a drag-and-drop interface where the users create their user interfaces, link with data sources and add functionality to their applications.
A developer, who might have minimal knowledge about traditional programming languages, can easily work with these technologies.
This is because they provide a visual approach to application development. However, their similarities end here.
Their differences are as follows:
- Objectives
Low-code platforms like Ninetex and Outsystems allow you to create freely accessible high-demand apps.
No-code, on the other hand, is more suitable for meeting the specific demands of businesses.
Some of the popular no-code platforms available on the market are Webflow, Scapic and Mailchimp.
- Proficiency
No-code allows programmers with zero experience to create solutions.
Whereas, the Low-code platform can be used efficiently only by experienced programmers.
- Building logic
The no-code basic design uses the simple drag and drop logic while low-code has the same building logic as high-code solutions.
26. Augmented Reality
An article on technology trends will be incomplete without the mention of AR or augmented reality.
This trend has penetrated every possible field including education, professional training, healthcare, games etc.
With AR, users can experience things in their own environment through engaging, personalized and fun designs.
Some of the noteworthy examples of AR applications include:
Nintendo’s Pokemon Go App
Google Pixels Star Wars Sticker
Weather Channel Studio Effects
Today, many e-commerce websites like IKEA, Amazon etc are also using AR to enhance the user experience by creating virtual showrooms.
The entertainment value provided by AR is thoroughly enjoyed by all users.
In just a century, AR progressed from being a dream to a reality, so it won’t be long until AR integrates with daily life to improve its productivity and efficiency.
27. Mobile-Friendly Web Development
Mobile-friendly web development means condensing a website by trimming down or re-formatting its main elements and removing effects to make it work on smaller screens.
Since Google announced mobile-first indexing, it has become common to build websites with mobile users in mind.
This trend is going to continue this year as well.
In Q2 2022, 58.99% of website traffic worldwide was generated by smartphones.
As a result, no business can afford to ignore the significance of having a mobile website.
There are three ways to serve mobile website users.
1) Mobile optimized website: creating a website primarily for smartphone users.
2) Responsive web design: creating a flexible interface that responds to all screen sizes.
3) Mobile-friendly web development: streamlining your website’s elements so that they fit on smaller screens.
There is one more called Accelerated Mobile Pages, which is a framework created purely for mobile users.
Benefits of Mobile-Friendly Web Development
A mobile-friendly website has many advantages, some of the most significant ones are as follows:
Provides users with a seamless web experience, regardless of the devices they use
Increases web traffic and thereby the conversion rates
Cost-effective, as no new website or app is being created; instead, the existing website is being condensed and its orientation is being adjusted to fit mobile screens
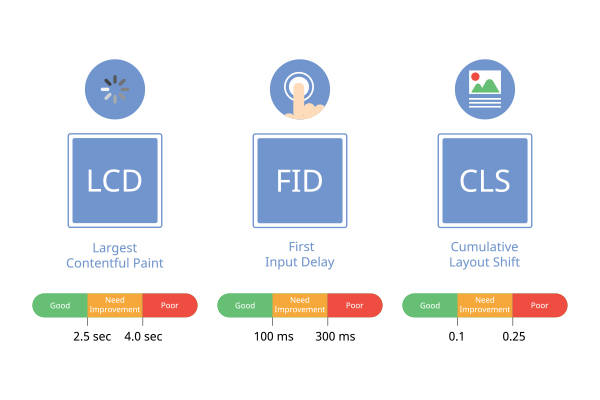
28. Core Web Vitals
Core Web Vitals is another web development trend that will be around for a long time.
Introduced by Google in 2020, Core Web Vitals is a bunch of factors (currently three) that, when properly optimized, can improve your website’s overall user experience.
According to Google, these metrics may change in the future based on what users consider to be a superior page experience.
Largest Contentful Paint (LCP) – it shows how fast the most important piece of content loads; it could be text, an image, or a video. Benchmark score: 2.5 seconds or less.
First Input Delay (FID) – It shows the interactivity of your page. In other words, the time it takes for your website to respond after a user clicks a link or a video’s “play” button on your webpage. Benchmark score: 100 milliseconds or less.
Cumulative Layout Shift (CLS) – It shows whether your page is stable or not. If your page is not visually stable, that is, if the elements on the page move while loading, your user will have a bad experience. Benchmark score: 0.1 or less.
Importance of Core Web Vitals
Even though content relevance is still a major factor in search engine rankings, Core Web Vitals is important in its own right.
If two or more websites have relevant content, Google gives priority to websites optimized for Core Web Vitals.
Tools for Measuring Core Web Vitals
There are numerous tools available to check your website’s Core Web Vitals score and make the necessary adjustments:
PageSpeed Insights
Google search console
Lighthouse
29. WordPress Development
Due to its scalability and ease of use, WordPress website development could be a trend not just in 2025 but also in the years to come.
Moreover, its newest version, 6.0, came out a few months ago.
As everything is becoming fast-paced, businesses today are looking for simple, ready-made solutions that can help them save time and manage everything without expert knowledge.
Getting a website up and running on WordPress is a breeze because it is a CMS and much of the hard work has already been done by the community.
With the WooCommerce plugin, the platform also offers a solution for setting up an e-Commerce store.
Benefits of WordPress Web Development
Open source CMS with an infinite number of themes and plugins, as well as top-tier security
Active online community and support forums offering assistance with virtually any problem.
Beginner-friendly platform
Offers e-Commerce solutions
Popular Websites Using WordPress
TechCrunch
Yelp
PlayStation
30. Meta-Frameworks
The emergence of meta-frameworks has influenced web development by providing a unified interface for working with multiple frameworks.
While single-page applications (SPAs) and server-side rendering (SSR) are both still widely used approaches, meta-frameworks can be used with both and offer advantages such as faster development time, easier code maintenance, and better performance.
One of the most widely used meta-frameworks is Next.js, which is closely associated with React.js.
This integration is actually one of the reasons why Next.js is popular among developers.
However, Remix is another meta-framework that takes a different approach to integrating with React.js, prioritizing web standards.
Other alternative meta-frameworks to consider include SvelteKit, which is built on Svelte.js and is supported by Vercel, and SolidStart, which is built on Solid.js and offers an improved developer experience (DX) compared to React.js.
Benefits of Meta-Frameworks
- Pre-built framework: Meta-frameworks can indeed provide developers with a pre-built framework and a set of tools that can simplify the development process and reduce the amount of boilerplate code required.
- Increased performance: Meta-frameworks can also improve the performance and loading times of web applications by using server-side rendering (SSR) instead of client-side rendering (CSR).
- Flexibility: Meta-frameworks can offer greater flexibility to developers by allowing them to use multiple libraries and technologies to build their applications.
- Improved SEO: Meta-frameworks that rely on SSR can facilitate better search engine optimization (SEO) because search engines can easily crawl and index the content.
- Ecosystem: Many meta-frameworks have active communities, extensive documentation, and a range of plugins and extensions that can make it easier for developers to find information and support.
Examples
- Next.js
- Remix
- SvelteKit
- SolidStart
31. Database Renaissance
The term ‘Database Renaissance’ describes the recent resurgence of interest and innovation in database technologies, after a period of slow innovation and hegemony by a small number of major firms.
This revival has been driven by factors such as the growth of big data, the emergence of cloud computing, and the adoption of new application architectures and programming languages.
As a result, new technologies, tools, and databases have emerged, catering to the demands of contemporary applications and data management needs.
For example, new databases and data management tools have been designed for microservices and serverless application architectures.
Some popular contenders in the serverless database space include PlanetScale (MySQL), Neon (PostgreSQL), and Xata (PostgreSQL), which offer features such as database branching, schema diffing, powerful searching, analytics, and insights.
The move to the cloud has also made it easier and more affordable to deploy and manage databases, leading to the development of new cloud-native databases and services.
These services often provide edge caching or distributed read-only databases to bring data closer to users and minimize latency.”
32. Monorepos
A monorepo, also referred to as a single, monolithic repository, is a source code repository that holds all the code for an application or microservices in one location, typically using Git.
By having a monorepo with a unified and automated build and deploy process, many development issues can be mitigated.
Nowadays, monorepos are not limited to large-scale applications, and even smaller companies and open-source projects can benefit from them.
For instance, a company could have multiple packages in a monorepo, including shared UI components, a shared design system (e.g., a reusable corporate design), and commonly used utility functions for their respective domain.
Despite their advantages, monorepos can grow to enormous sizes.
Google, for example, is rumored to have the largest code repository ever, with tens of thousands of commits per day and a size of over 80 terabytes.
Benefits of Monorepos
- The property of visibility in a monorepo allows for improved collaboration and cross-team contributions, as everyone can view each other’s code.
- Dependency management becomes simpler in a monorepo, as sharing dependencies is straightforward.
- Having a single source of truth in a monorepo ensures that there are no versioning conflicts or dependency issues.
- Enforcing code quality standards and a unified style is easier in a monorepo, as all code is in one place and consistency can be maintained.
- The shared timeline in a monorepo exposes breaking changes in APIs or shared libraries immediately, promoting communication and teamwork among different teams.
- Continuous integration is guaranteed in a monorepo, as all code is already unified in one place, leading to an implicit CI process.
- A unified CI/CD deployment process can be used for every project in a monorepo.
- A shared build process can be utilized for every application in a monorepo, leading to a unified build process.
User Examples
- Uber
- Shopify
33. Static Website Generators
Due to their capacity to offer quicker load times, improved scalability, increased security, and user-friendly simplicity, Static Site Generators (SSGs) are becoming a popular trend in web development nowadays.
SSGs are web development frameworks that generate static HTML, CSS, and JavaScript files from templates and content.
Compared to dynamic websites, static sites are faster since they don’t need server rendering for each user visit.
They pre-generate all HTML pages and assets during the build process, allowing them to be served directly from a CDN or web server.
Additionally, static websites are more secure, as they lack server-side code, making them less vulnerable to security attacks.
SSGs are known for their simplicity, making them easy to develop and deploy without requiring a complex server setup.
Overall, SSGs provide a quicker, more secure, and simpler alternative to traditional dynamic websites.
Benefits of Static Website Generators
- Quicker load times.
- Improved scalability and handling of increased traffic.
- Enhanced security
- User-friendly and simple to use.
Service Providers
- Jekyll
- Hugo
- Gatsby
34. Data Compliance
As businesses prioritize user data protection and regulatory adherence amidst the escalating cybersecurity challenges, Data Compliance emerges as a prominent and upcoming trend in web development this year.
It is crucial for organizations to comply with data regulations and take responsibility for safeguarding customer information.
With the rise in cyber-attacks, strategic incident management planning and team training are necessary to prevent data leaks.
Different countries have their own data compliance standards, such as GDPR for EU audiences, and CCPA for businesses in California.
Non-compliance can result in fines. To avoid long-term issues, organizations must adhere to local and global data protection laws, which makes data compliance an integral part of web development.
35. 3D Elements
As web developers seek to create more immersive and engaging user experiences, the utilization of 3D elements emerges as a prominent and upcoming trend.
With the increasing popularity of high-resolution displays like 2K and 4K, 3D design has emerged as a recent trend.
These elements allow for the creation of immersive and interactive user experiences, enhancing the overall website design.
Incorporating 3D models, animations, and interactive elements can make the user experience more engaging and captivating.
Moreover, 3D elements are effective in communicating complex information in a more intuitive manner, making them useful for educational websites and product demos.
Additionally, using 3D elements can enhance the visual appeal of a website, making it more memorable and contributing to brand recognition and customer attraction.
All of which makes 3D a prevailing trend in the dynamic world of web design.
Benefits of 3D Elements
- Immersive User Experience
- The use of 3D elements enhances the visual appeal of a website.
- Increased Engagement
- Memorable Brand Experience
- Compatibility with High-Resolution Displays
36. Headless CMS Architecture
As businesses seek greater flexibility, seamless content delivery, and enhanced security in web development, Headless CMS Architecture is poised to be a prominent and upcoming trend in 2025.
Headless CMS Architecture is a concept that separates the Content Management System (CMS) from the front-end display layer.
It gives you, as a developer, more control over creating and designing the website layout.
In a headless CMS, the content is stored separately in a central repository, allowing it to be accessed and displayed on any device or application.
This decoupling of content and presentation enables businesses to deliver content seamlessly across different platforms and devices without needing to modify the content itself.
Additionally, headless CMS architectures offer scalability and enhanced security, as they do not store any presentation logic on the server, minimizing the risk of security breaches.
Benefits of Headless CMS Architecture
- With a headless CMS, developers have the freedom to choose and switch between front-end technologies and frameworks without impacting the content.
- Content can be reused across multiple platforms and devices.
- Separating the content management system from the front-end allows for independent updates and modifications.
- Enables businesses to establish an omnichannel presence by delivering content across multiple channels and platforms.
37. Server-Side Rendering
Server-Side Rendering is a popular trend in web development these days.
It is a technique in web development that renders the initial HTML of a web page on the server before sending it to your browser.
This means that your browser doesn’t have to do the rendering itself, resulting in faster initial page load times and improved performance.
SSR is particularly useful for web pages with lots of content or complex JavaScript, as it significantly speeds up the loading process.
Additionally, SSR has SEO benefits since search engines can index the rendered HTML, whereas they may struggle with JavaScript-rendered pages.
By reducing the browser’s workload, SSR enhances the overall performance of web pages, making them more responsive, especially when dealing with dynamic content.
With its potential to revolutionize web performance and user experience, Server-Side Rendering is expected to gain increasing popularity and become a staple technique in web development for the coming years.
Benefits of Server-Side Rendering
- Quicker page loads
- Improved SEO
- Enhanced accessibility for users with slower internet or limited device processing power
- Ideal for complex web applications with dynamic content
- Ensures users promptly receive fully-formed pages
- Utilizes frameworks like Next.js and Nuxt.js
38. Web 3.0
Since its creation, the internet has undergone major changes, moving from static web pages to interactive platforms.
The Semantic Web, often known as Web 3.0, is the latest development in this progression.
With an emphasis on decentralization, user empowerment, and data ownership, it ushers in a paradigm shift.
Benefits of Web 3.0
- Decentralization: Web 3.0 offers a decentralised infrastructure by utilising blockchain technology. This minimises the influence that IT behemoths have over user data, improves security, and gets rid of single points of failure.
- Data Ownership: By choosing what information to share and with whom, users have more control over their data. People now have more power thanks to increased data privacy and ownership.
- Interoperability: Web 3.0 seeks to establish a frictionless internet experience across platforms and applications, enhancing user experiences.
Early Adopters:
- Filecoin
- IPBrave Browser
- IPFS (InterPlanetary File System)
- Ethereum
39. Ambient Design
This web development trend focuses on creating websites and applications that feel natural and integrated into the user’s lives.
The main aim of ambient design is to help users get a contextually aware, immersive experience.
Benefits of Ambient Design
- Increases user retention by creating a personalized experience for users who return to the site or the app.
- User satisfaction is guaranteed as the app or site is created based on the needs and preferences of the users. Thus, it will build positive reviews, recommendations, and brand loyalty.
- Enhanced user engagement is promoted as the app or website leverages critical contextual information like location, user behavior, etc. to create its interface.
- Seamless integration is a prominent benefit of ambient design, as the digital experience becomes a part of the user’s life. For example, a weather app will use location data to provide real-time updates, making it an integral part of the user’s routine.
- Context-aware content delivery is provided by apps or sites through content that is based on the context of the user. For example, an e-commerce website can offer tailored suggestions based on the browsing history or location of the user, thus ensuring a sale.
Examples:
- Google Maps
- Netflix
- Fitness or weather apps
- Smart Home control apps
40. Typescript

Web developers are slowly adapting typescript as an advantageous alternative to traditional JavaScript.
It has all the capabilities of JavaScript while introducing new features, helping developers write safer and more maintainable code.
Benefits of Typescript
- Increases developer productivity by providing tooling support like refracting tools, intelligent code completion, etc. They can write codes more efficiently, catch mistakes early on, and easily navigate complex databases.
- Typescript has static typing, which helps prevent errors by catching them during the development stage rather than at runtime. Developers also have the option of defining objects, functions, and variables, which helps in correct data usage throughout the application.
- Since Typescript is a superset of JavaScript, developers can slowly migrate the existing JavaScript code to Typescript. This means that the existing projects are not disturbed.
- Code maintainability is promoted through Typescript. It enforces a structured code organization through the use of classes, modules, and interfaces. When developers are involved in collaborative projects, this feature proves very beneficial.
Examples:
- NestJS
- Electron Apps
- GraphQL Development
- Angular Framework
41. Automated Code Review
Automated Code Review is used by web developers to analyze codes using tools and scripts and see if they adhere to coding standards and best practices.
Benefits of Automated Code Review
- It enhances collaboration with version control systems, thus allowing developers to discuss and address code review within the development environment.
- Automated code review helps in the early detection of bugs during the development stage reducing the cost and effort required for fixing the issue. It also enhances the reliability and quality of the software.
- It encourages coding consistency, which leads to readability, maintainability, and collaboration among developers.
- It improves code quality by providing feedback to developers. They get a chance to make improvements based on things like code complexity, quality, design patterns, etc.
- Automated code review is scalable, meaning that it can easily adapt to larger codebases based on the needs of the project.
Examples:
- Continuous Integration (CI) Pipelines
- Security Scanners
- Linters such as ESLint for JavaScript and TSLint for TypeScript
- Code Review Platforms like GitHub and Bitbucket
42. Edge Computing
Edge Computing decentralizes data processing by bringing it closer to the data source, improving response times and saving bandwidth.
It’s causing a revolution in web development by changing how applications are developed and delivered.
In the past, web applications depended on centralized servers.
With this new trend, developers are tapping into the power of edge nodes, which are closer to end-users.
This facilitates faster data processing and content delivery, enhancing the user experience.
Edge Computing is especially useful in real-time web applications, where low latency is crucial.
It also has a significant role in Internet of Things (IoT) applications, where immediate data processing can lead to timely insights and actions.
In short, this approach is not just a passing trend.
It’s a major shift in web development, leading to more efficient, responsive, and user-focused applications.
Benefits of Edge Computing in Web Development
- Edge Computing speeds up processes by handling data closer, making things load faster and giving users a better experience.
- It helps developers expand applications efficiently by sharing tasks among different edge nodes.
- Edge Computing improves data security and privacy by keeping data close to where it’s generated.
- It’s great for real-time applications that need quick data processing.
- Edge Computing cuts costs by sending less data to the cloud for processing, storage, and analysis.
43. Green Web Development
With the growing climate crisis and environmental consciousness, sustainability is a top most priority for all new developments.
As a result, in web development, “green web development” will be a major trend.
It implements sustainable web practices, focusing on energy efficiency of web apps and websites, to reduce the carbon footprint, without compromising on the performance.
Benefits of Green Web Development
- The size of images and videos are compressed by developers leading to reduced carbon footprint
- Use of renewable energy in web hosting services to promote sustainable web development. According to reports, Google Cloud and similar platforms will be shifting to 100% renewable energy.
- Optimization of codes to promote energy efficiency and minimise website’s carbon footprint
44. Adoption of GraphQL
A Gartner report states that by 2025, 50% of enterprises will be using GraphQL in production.
GraphQL was developed by Facebook in 2012 and open sourced in 2015, and has been growing as a key technology in the API space making it an emerging web development trend today.
It is a great alternative to REST APIs and provides more flexibility to app developers along with making space for efficient and precise data queries.
Exactly why companies like GitHub and Spotify have already adopted it!
The WPGraphQL plugin provides a seamless integration of GraphQL with WordPress, further increasing the adoption of GraphQL in 2025.
Developers can build dynamic and adaptable web applications with ease, redesigning the future of how developers work with APIs.
Benefits of GraphQL
- The precise data fetching from multiple sources makes it ideal for complex, data-heavy applications
- Being platform agnostic, GraphQL can combine data between multiple vendors and platforms with ease
- Improved performance due to optimized client-server communication and selective data fetching capability.
45. Server Driven UI
Server driven UI is a new approach to building user interfaces that separates the front end and the back end.
In this architectural approach, the structure, layout and behaviour of the UI is defined by the server.
The server provides instructions to the client application, reducing the complexity of the front end code and improving the user experience.
Benefits of Server Driven UI
- Since the server manages the UI decisions, the front end code is simplified and development is more optimized.
- It provides a better user experience as the UI is always aligned with the latest data and user context.
- It allows for quicker and efficient updates as the server can update UI components without changing client-side code.
46. Internet of Behaviour (IoB)
Internet of Behaviour (IoB) is a new communication protocol that provides an innovative way to track, control and model online human behaviour.
It uses sensors and technologies to understand human behaviour and combines it with behavioural psychology to create personalized online experiences.
Technologies like AI, ML, Big data, Cloud computing, AR, VR and more are brought under one platform to collect user behaviour data.
This data is then used to predict behaviours and improve user experience.
Developers can use IoB to optimize websites and content for better user engagement.
Marketers will also find IoB useful in optimizing marketing campaigns with real-time user data and analytics.
IoB can be integrated through APIs and plugins.
Benefits of IoB
- Using predictive analysis, organizations can analyze behavioral patterns in real time to make better decisions faster while reducing operational costs.
- Can identify potential security threats or customer preferences and insights from complex datasets.
- Personalize marketing campaigns by analysing users’ online activities, browsing habits and purchasing patterns.
47. Container Technology
Container technology is a revolutionary web development trend that is changing how programmes are created, distributed and deployed across multiple environments.
It is a method of packaging an application in such a way that it can run independently by isolating itself from other processes.
The packaging will include all the essentials to run a web app, like system libraries and tools, code, runtime and settings.
It improves deployment speed, reduces infrastructure cost, and enhances scalability.
Benefits of Container Technology
- Containerization enables faster deployment and more efficient management especially in environments with complex infrastructure.
- Reduce infrastructure costs by eliminating the need for heavy virtual machines and promoting resource optimization.
Examples of Container Technology
- Docker
- Microsoft Containers
- Kubernetes
48. Utility-First CSS Frameworks
A growing web development trend, used by companies like Airbnb, Stripe and Headspace, the utility-first CSS frameworks are known for their simplicity and flexibility.
By eliminating the need for extensive custom CSS, they speed up the design process.
As the low level utility classes are directly applicable to HTML elements, it increases the developers efficiency and enhances collaboration among the development team.
Benefits of Utility-First CSS Frameworks
- Responsive design: They promote responsive design without the need for complex coding
- Improved page load time: It improves page load time by reducing the file sizes and styles needed
- Efficient design: Ready to use classes eliminate the need for custom CSS making the design and development process efficient.
Examples of Utility-First CSS frameworks
- Tailwind CSS
- Bulma
What is the Future of Web Development?
2025 is likely to witness a lot of advancements in the field of web development.
In this blog, we have gone through the most important future trends.
The future of web development is closely connected with the advancements in AI technology.
From automation to website analysis, optimization and personalizing experiences, AI will guide developers.
It is safe to rule out the popular belief that AI will replace developers because human skills are imperative to get the best out of AI tools, which means developers are going to be in more demand but will need to adapt their skillset to work with the AI technology.
Apart from AI, Blockchain technology, PWAs, AMPs, VR, micro frontends etc., will be among the various technologies to further advance in the world of web development trends.
These technologies are set to rule the years to come, making constant adjustments to adapt to the needs of the general public.
GMI has been at the forefront of the digital revolution since 2001. We offer world-class web development services to our clients across the Middle East and India. Our expert teams of web developers constantly stay on top of the trends to offer best-in-class services. If you are looking at how to adopt these trends in your website development endeavor, talk to our specialists today.
Frequently Asked Questions (FAQs)
What are the latest web development trends in 2025?
In 2025, web development will go through massive revolutions with AI technology. AI driven tools will streamline code generation, UX, testing and security. Some of the other trends to watch out for are:
Meta frameworks
Micro front ends
Multi experience
Low code development
Green web development
How will AI shape web development in 2025?
The role of AI can be seen in all areas of web development, from coding to testing and UX.
Some of them are:
Automating repetitive tasks and generating code snippets
Predictive analysis based on user data to optimize website functionality
AI chatbots and virtual assistants to improve user experience
Low code platforms to simplify complex web development
Real time monitoring for security threats to prevent cyber attacks

GMI’s Research Team is a panel of knowledgeable experts from various fields such as digital marketing, social media, and web development, all united by a common goal—to educate. We enjoy exploring everything from the latest industry trends and emerging technologies to people and demographics, both in the UAE and beyond. Through our blog posts, we share valuable insights that help businesses and marketers stay informed and prepared for the challenges and opportunities that lie ahead.